Release Notes > Older Releases > 5.4.0
Webiny 5.4.0 Changelog
See what's new in Webiny version 5.4.0.
Changes
This document highlights the most important fixes, improvements, and features, that were introduced in Webiny 5.4.0.
Please check the Webiny 5.4.0 migration guide for the upgrade steps.
Headless CMS
Reference Field - Added Item Reordering Control (#1555 )
)
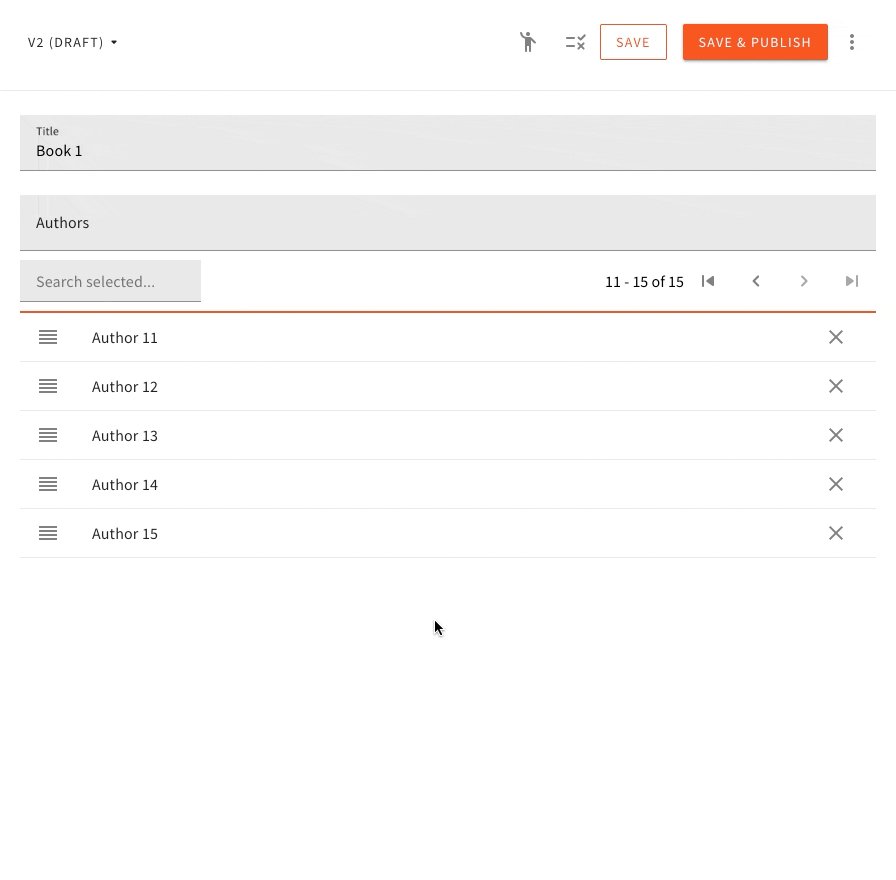
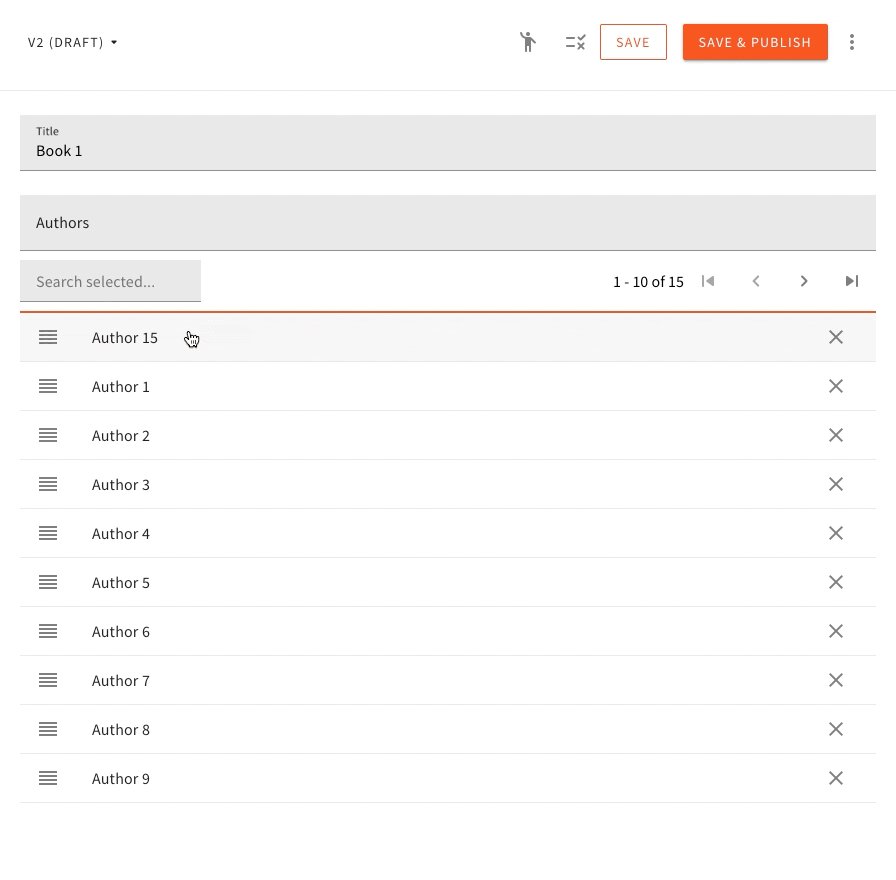
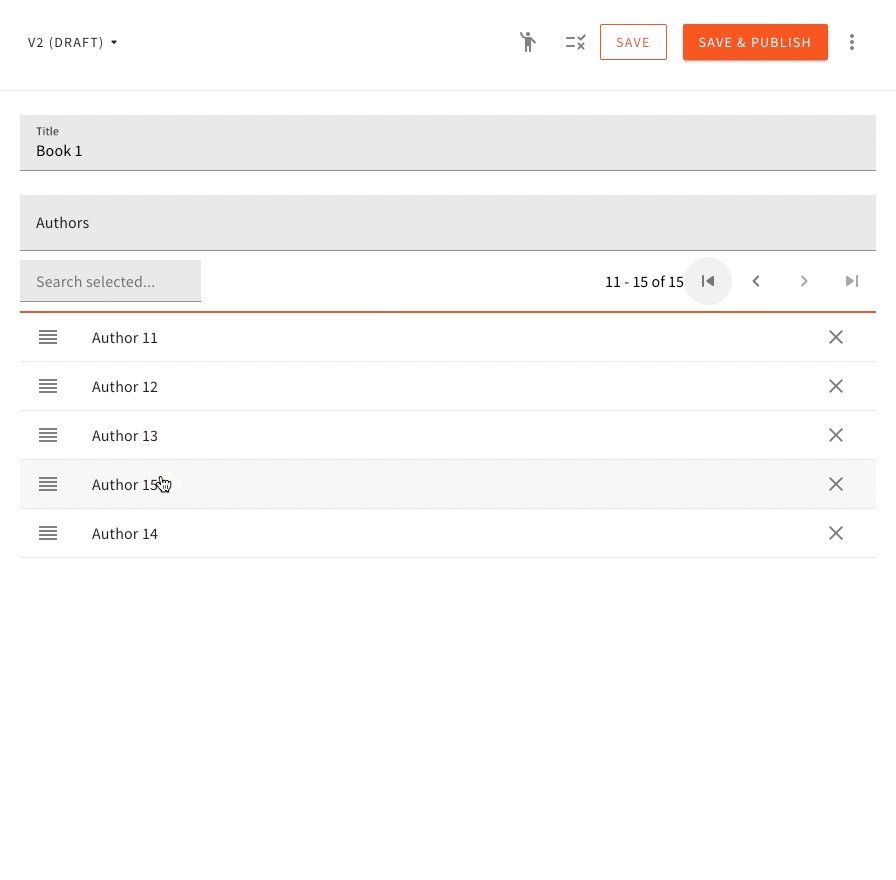
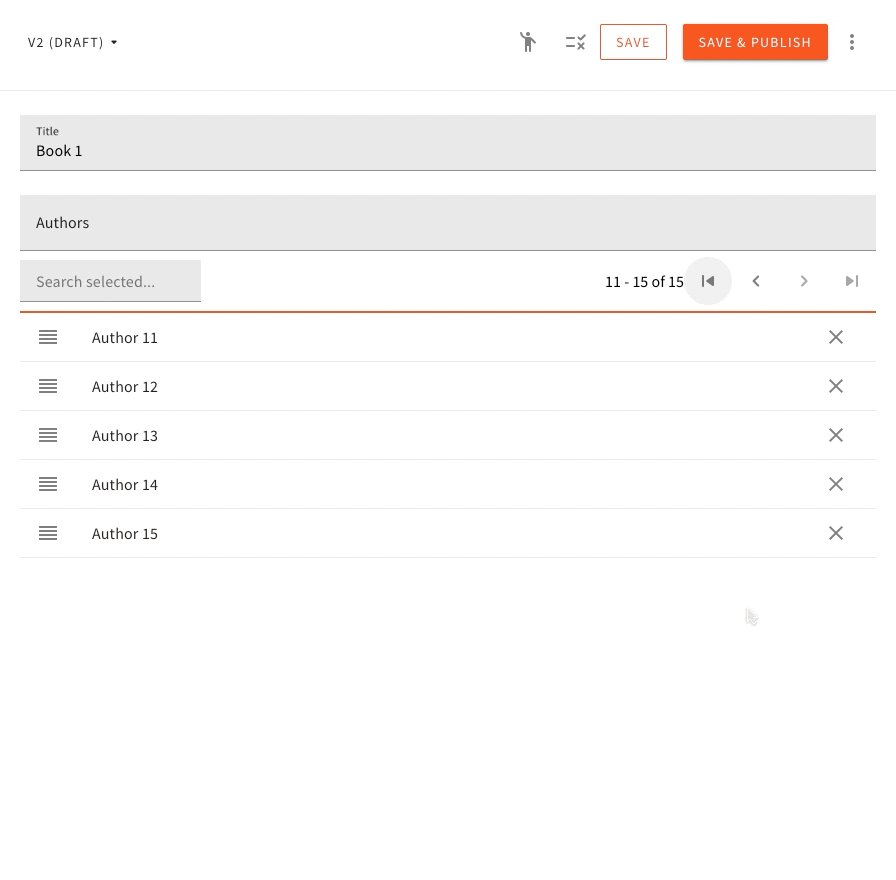
The reference field can be used to reference one or more published content entries. But, up until now, once multiple entries were picked, there wasn’t a way to reorder them.
This is now possible with the new reorder button (), located on the left side of each item in the list of all entries. Once clicked, a simple number input will be shown, into which a new order number of the active entry is typed. To complete the reordering, you can either press Enter to confirm the new order, or Escape to cancel. Reference Field - Added Item Reordering Control
Reference Field - Added Item Reordering ControlFixed Data Filtering Issue on the Headless CMS GraphQL API
In a couple of different scenarios, performing data filtering on boolean and number fields would return incorrect results. This has now been resolved, so, once you upgrade, you should be able to perform queries using these field types.
Learn more about the Headless CMS GraphQL API in the Headless CMS GraphQL API key topic.
Other
Improved Deployment Process for the Website Project Application (#1557 )
)
We are introducing a couple of improvements to the way we deploy the Website project application.
No More Broken Pre-Rendered Pages
Prior to this release, deploying a new production build of your Website React application would replace all static assets (JS, CSS, images) that were uploaded as part of the previous deployment. This means that all of the pre-rendered pages would immediately become broken, as static assets, to which they were linking to, don’t exist anymore.
With this release, all of the static assets that you upload as part of the Website deployment process won’t have any affect on the previously uploaded files, meaning, all of the pre-rendered pages will still work correctly.
Learn more about the Website project application on the cloud infrastructure level in the Cloud Infrastructure key topics section.
Re-Rendering the Complete Website on New Deployments
Another issue we address in this release is having stale pages (old code) - even after a new deployment of the Website project application was just performed.
The reason behind this is that, although a new production build has just been uploaded, nothing actually happened with all of the previously pre-rendered pages. So, for example, if we made a small change to the way our website’s main menu behaves, we wouldn’t be able to see the change on any page, until something triggered its re-render (for example - publishing a new page revision).
So, from now on, after the Website project application’s React application has been successfully deployed, a separate background process will be triggered, that will ensure all of the existing pages are re-rendered.
Once successfully deployed, please note that it can take a couple of minutes for the website to be fully updated. This is mainly because of the Amazon Cloudfront