Release Notes > Older Releases > 5.36.2
Webiny 5.36.2 Changelog
See what's new in Webiny version 5.36.2.
 release on GitHub.
release on GitHub.Page Builder
Multiple Fixes (#3349 )
)
EnabledtargetProperty on thePbEditorPageElementPluginPlugin
The target
PbEditorPageElementPlugin
From now on, users can now use the target
PbEditorPageElementPlugin
Introduced thecanReceiveChildrenProperty on thePbEditorPageElementPluginPlugin
Prior to this release, if a user wanted to mark a page element as an element that can receive additional children elements (for example via drag and drop), they would need to define the onReceived
PbEditorPageElementPlugin
Since this showed to be a common use-case, we decided to introduce a new property called canReceiveChildren
PbEditorPageElementPlugin
onReceived
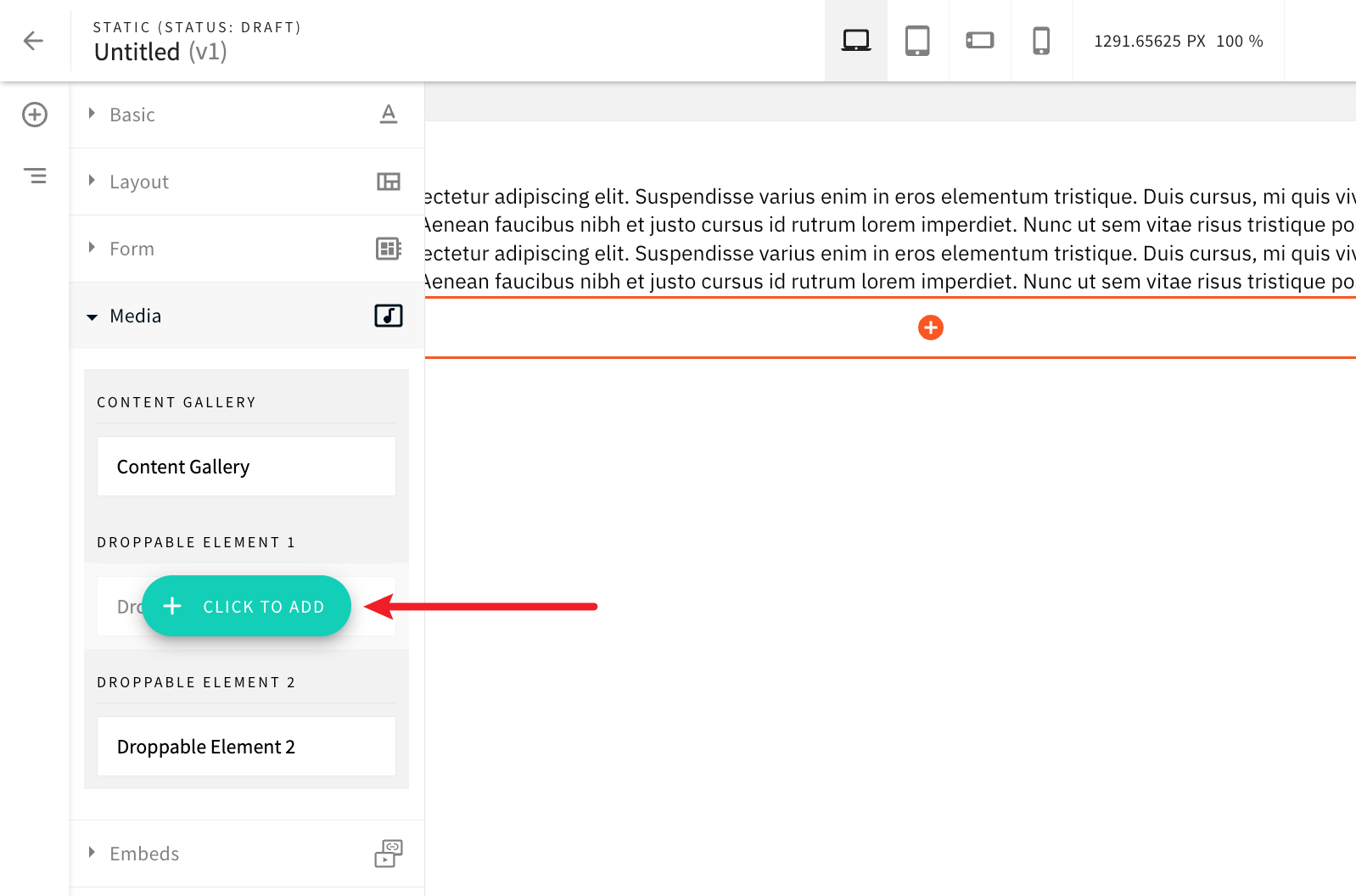
targetIs Now Also Considered When Adding Elements by Clicking in the Left Sidebar
Prior to this release, when adding an element onto a page via the Click to Add feature (vs. just dragging and dropping), the target
PbEditorPageElementPlugin
 The Click to Add button in the left sidebar.
The Click to Add button in the left sidebar.This has now been taken addressed. No matter if the user drags and drops the page element onto an existing element, or adds it via the mentioned Click to Add feature, the target
Paragraph and Heading Page Elements - New Text Align Options (#3304 )
)
In the page editor, users are now able to perform the following text alignment-related actions when using the Paragraph and Heading page elements:
- alignment actions: align left, align right, align center, and justify center
- indent actions: indent and outdent text
Note that, previously, these actions were performed via the right side menu, which has now been removed.
File Manager
Migration Failure in Locale Without File Entries (DynamoDB + Elasticsearch Setup) (#3337 )
)
With 5.36.0 version we introduced the Advanced Content Organisation for File Manager

We have resolved this migration bug. The fix ensures that in cases where a locale does not have any file entries (and the consequent empty Elasticsearch index), the migration process no longer encounters errors and proceeds smoothly.
The fix specifically targets instances where the migration failed due to this particular scenario. In case you experienced a migration failure, this has been marked as failed and will be re-run during Webiny project deploy.
Documentation
New "Page Element With Child Elements" Example
On the back of the improvements listed in the Page Builder

Development
Fully Destroy Your Project With the Improvedwebiny destroyCommand (#3353 )
)
Prior to this release, in order to fully destroy a deployed Webiny project, users would need to destroy all four project applications (Website, Admin, API, and Core), by sequentially running four separate webiny destroy commands.
And although this was made a bit easier with the ability to specify multiple applications in a single command execution, it was still not ideal because users would need to remember to destroy all four applications, in the correct order.
So, with this release, users can now run the webiny destroy command without specifying the project application. This will destroy all four applications in the correct order, and in a single command execution. In other words, the command will fully destroy your Webiny project, deployed into the specified environment.
For example:
Note that, upon doing this, the command will ask for a confirmation of the environment you wish to destroy, via the --confirm-destroy-env flag.
Thewebiny aboutCommand (#3351 )
)
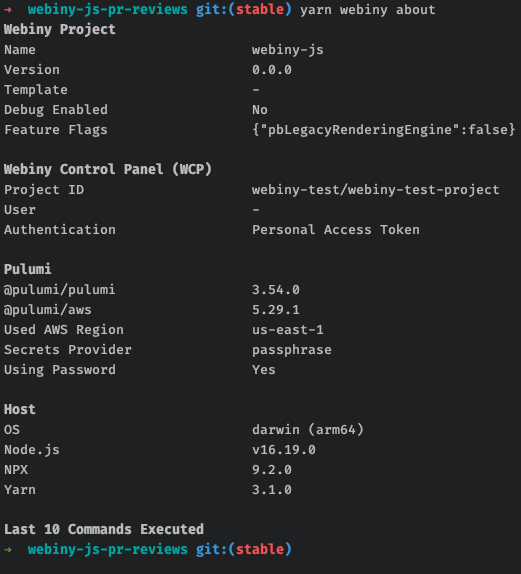
With this release, we’re introducing the webiny about command, which displays a plethora of information about the Webiny project you’re currently working on.
 The output of the `webiny about` command.
The output of the `webiny about` command.In some cases, the output of this command might help us troubleshoot your issues faster, so please make sure to include the output of this command when you’re reporting an issue.