Release Notes > Older Releases > 5.38.0
Webiny 5.38.0 Changelog
See what's new in Webiny version 5.38.0.
 release on GitHub.
release on GitHub.Breaking Changes
Removal ofWEBINY_ELASTICSEARCH_INDEX_LOCALEEnvironment Variable (#3672 )
)
Used only with Amazon DynamoDB + Amazon ElasticSearch database setup, the WEBINY_ELASTICSEARCH_INDEX_LOCALE environment variable would allow users to choose whether they want their ElasticSearch indexes to include a locale code in their names.
Today, there is really no reason to not set this to true, so we’ve decided to hide this environment variable altogether, and always include the locale code in the index name.
We’re aware that this might cause issues for existing projects, so we’ve added a couple of notes in the migration guide to help you with the migration process.
Security
Advanced Access Control Layer (AACL) - Folder Level Permissions (#3610 )
)
With this release, we’re expanding Webiny’s Advanced Access Control Layer (AACL), by introducing a brand-new feature called Folder Level Permissions.
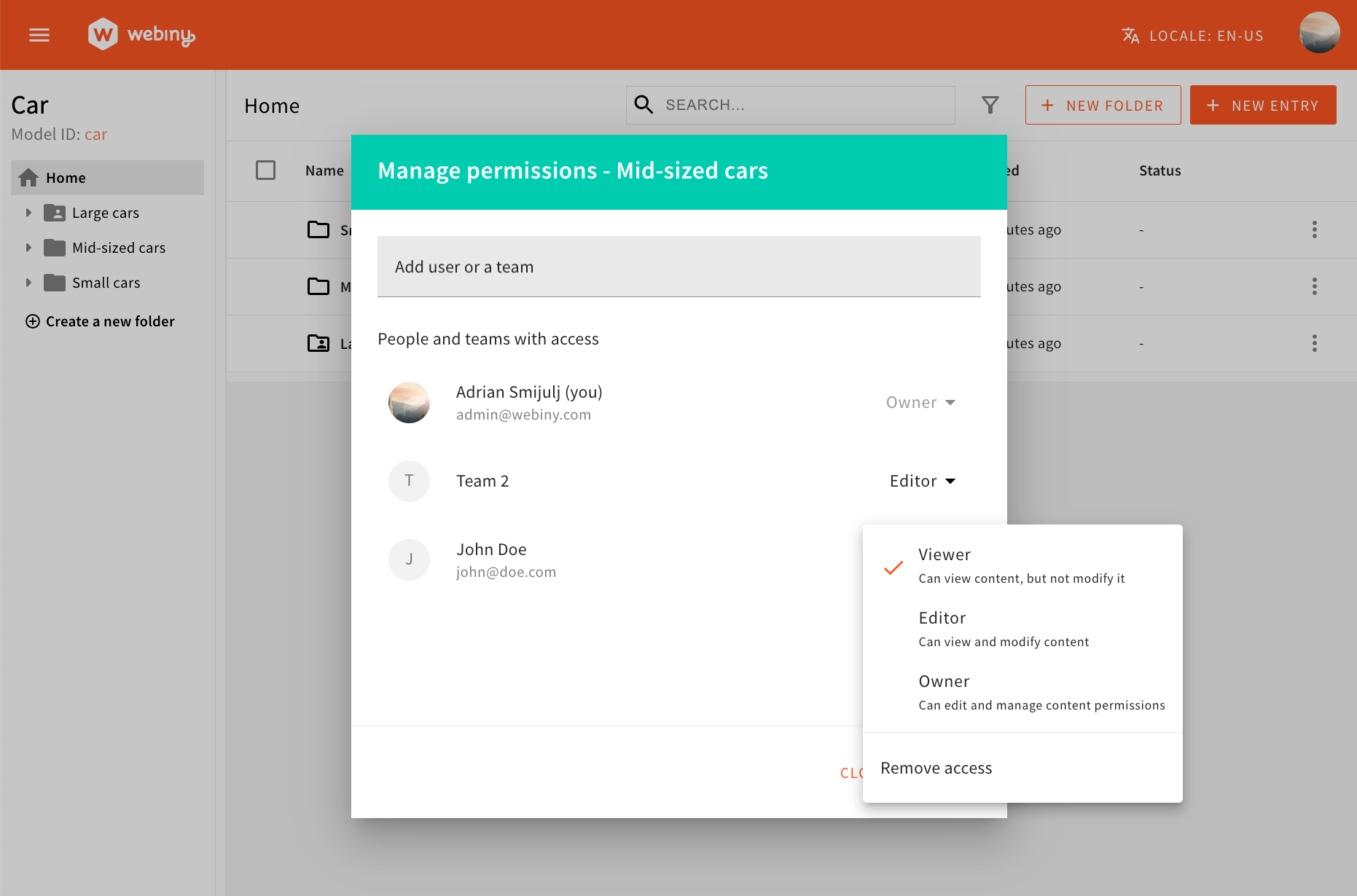
 Folder Level Permissions
Folder Level PermissionsWith this feature, users are now able to define access permissions on a folder level, across the three main Webiny applications: Headless CMS, File Manager, and Page Builder.
More specifically, users that are designated as folder owners can now define which users can access which folders and, subsequently, the content within those folders.
Upon doing that, the folder owner also defines the level of access that the user will receive:
- Viewer - users can view content, but not modify it
- Editor - users can view and modify content
- Owner - users can edit and manage content permissions
Once defined, besides the selected folder, the access permissions are also inherited by all subfolders and the content within. In other words, if a user has access to a folder, they will also have access to all subfolders and the content within.
We believe that this feature will be especially useful for teams that are working on large projects, where the content is organized into multiple folders, and where the content is managed by multiple users.
To learn more, please refer to the newly added Folder Level Permissions article.
Audit Logs (#3454 #3580
#3580 #3644
#3644 #3645
#3645 )
)
With this release, for our enterprise users, we are introducing Audit Logs.
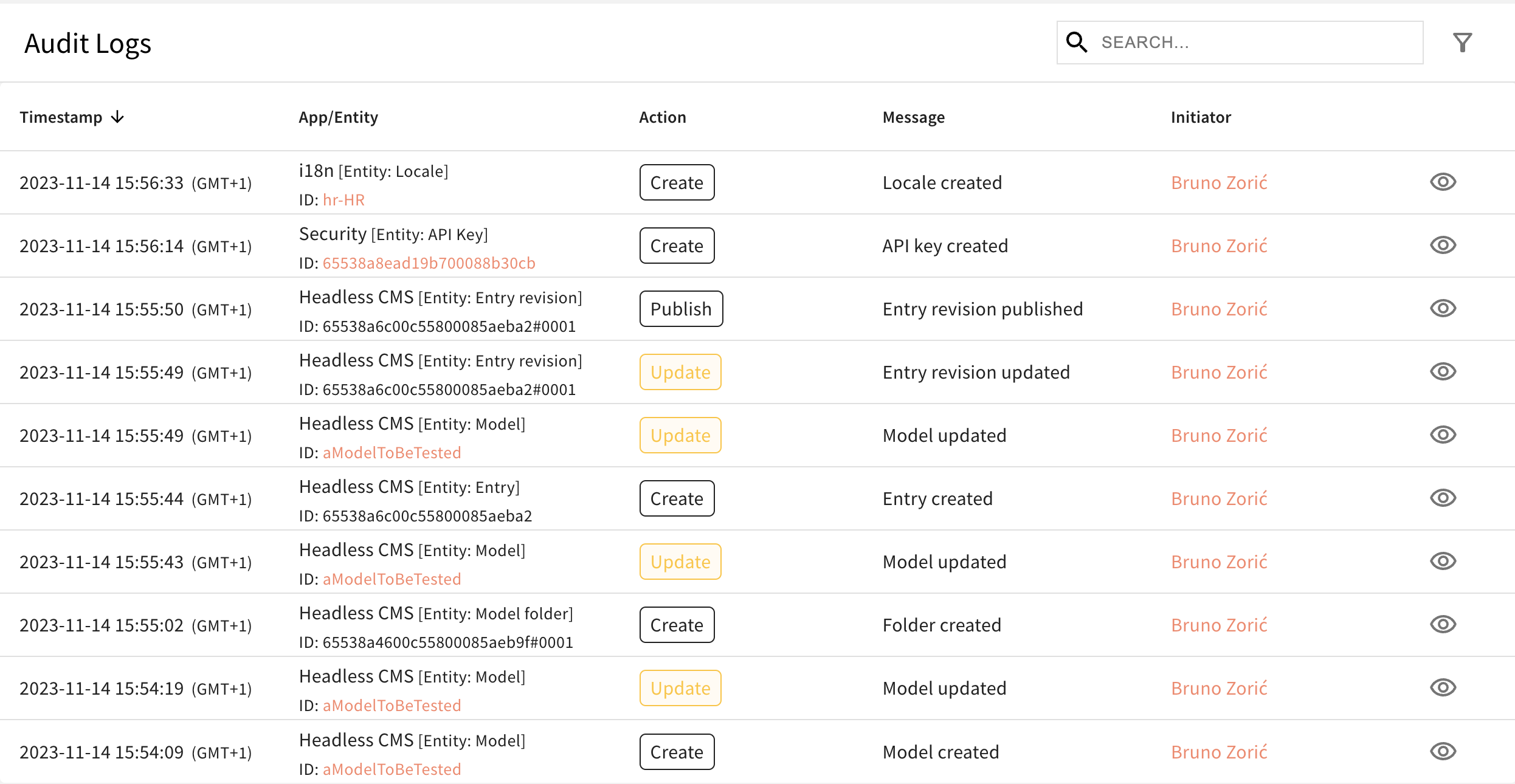
In the Audit Logs our enterprise users can track what exactly was done, who did it and when. Audit Logs contain the changed record values so that users can easily identify which parts of the record have been changed.
 Audit Logs
Audit LogsHeadless CMS
Support for Nested Dynamic Zones, Objects, and Ref Fields (#3471 )
)
Up until now, the Dynamic Zone field had a few very important limitations: it could only be used as a top-level field, it did not support nesting, and it did not support ref fields. With this release, things change! 😎
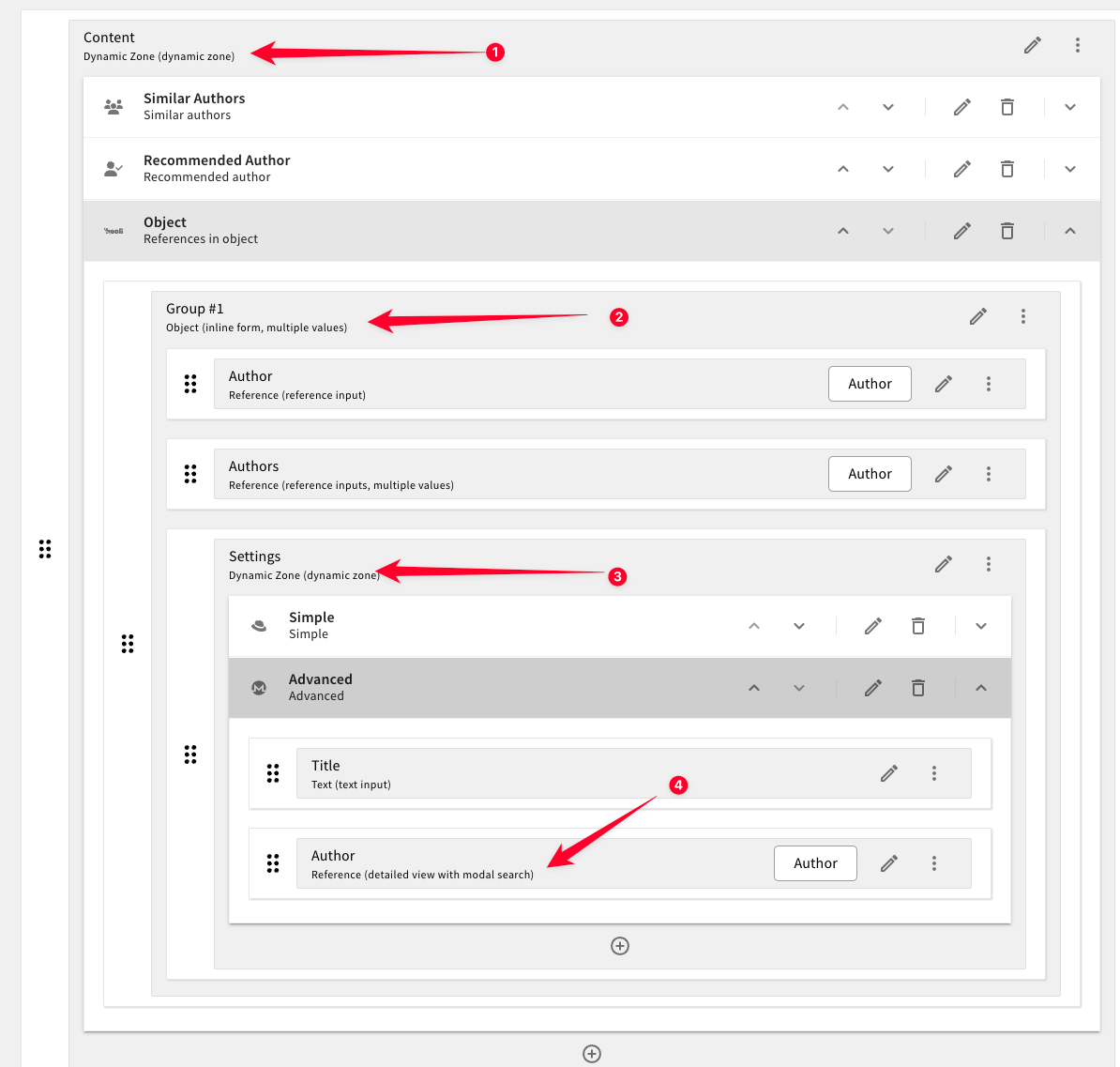
We now support nesting of any field, at any depth, without any structural limitations. Dynamic zones can also be nested within each other, meaning your dynamic templates are now as powerful as they get.
 Nesting of Dynamic Zones, Objects and Ref Fields
Nesting of Dynamic Zones, Objects and Ref FieldsHowever, there are still limitations on filtering: you cannot filter content entries based on the fields within the dynamic zone templates.
Still, this unlocks near limitless data modeling, and can be an indispensable tool when combined with a site generator like Gatsby or Next.js, where your entire dynamic zone templates can be mapped to React components designed to render your content.
Introducing Advanced Search Filter Builder (#3604 )
)
With this release, we are introducing our Advanced Search Filter Builder, specifically designed to improve the search functionality of our Headless CMS application.
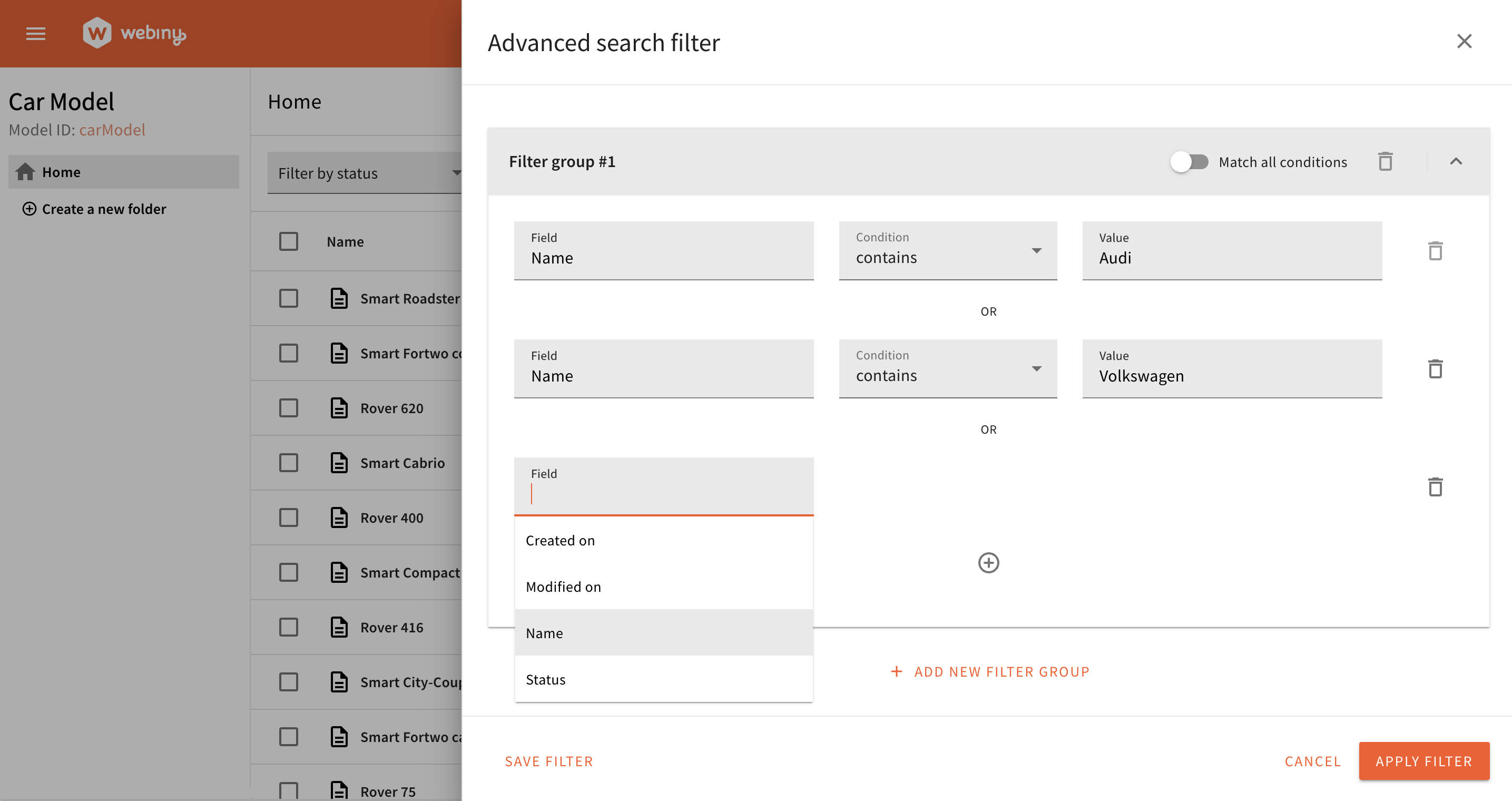
With this new feature, users can now easily create complex search queries without requiring the assistance of a developer. The Advanced Search Filter Builder supports grouping conditions and defining the relationship between individual conditions or groups, making it a powerful tool for improving search accuracy and efficiency.
Users can create custom search queries based on model-defined fields that are one of the following types:
booleandatetimenumbertext
While this release covers specific field types, we are committed to ongoing development and will expand this functionality to cover more field types, making the search experience even better.
Additionally, the filter includes default fields such as status, createdOn, and savedOn, besides the model-defined ones.
Moreover, users can save and manage their search filters, making it easier to access and reuse them in the future.
This feature promises to simplify user interaction with entries, streamline workflows, and optimise content management within the application.
 Headless CMS Advanced Search Filter Builder
Headless CMS Advanced Search Filter BuilderPartial Saving of the CMS Entry (#3579 )
)
With this release, we are introducing partial saving of the CMS entry. This means that users can save drafts that are not fully populated.
For example, if a user has a required field, they can save the entry without filling in the required field. This is particularly useful for large entries, where the user may want to save the entry several times during the writing process, without having to fill in all the required fields. This is done by skipping the required validator if the field is not populated. As soon as field is populated, all other validators will be executed on the field.
The required validator is enforced when the user attempts to publish the entry, so there is no way to publish an entry without filling in all the required fields.
Page Builder
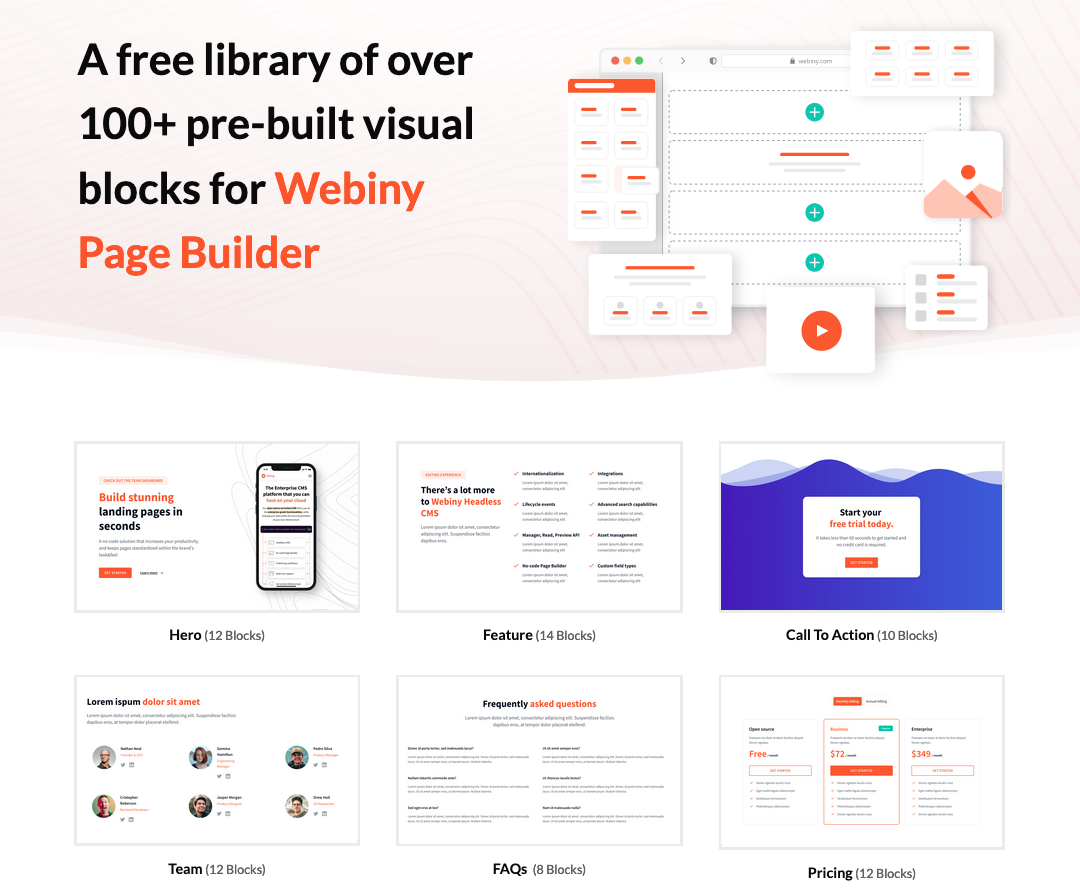
Over 100+ Pre-Built Visual Blocks for Webiny Page Builder
We are exicited to launch a free library of over 100+ professionally designed, fully responsive page builder blocks that you can use in your Webiny Page Builder. These new pre-built visual blocks will empower you to effortlessly create stunning pages in no time. To get started with these new blocks, please visit blocks.webiny.com

 Pre-Built Visual Blocks for Webiny Page Builder
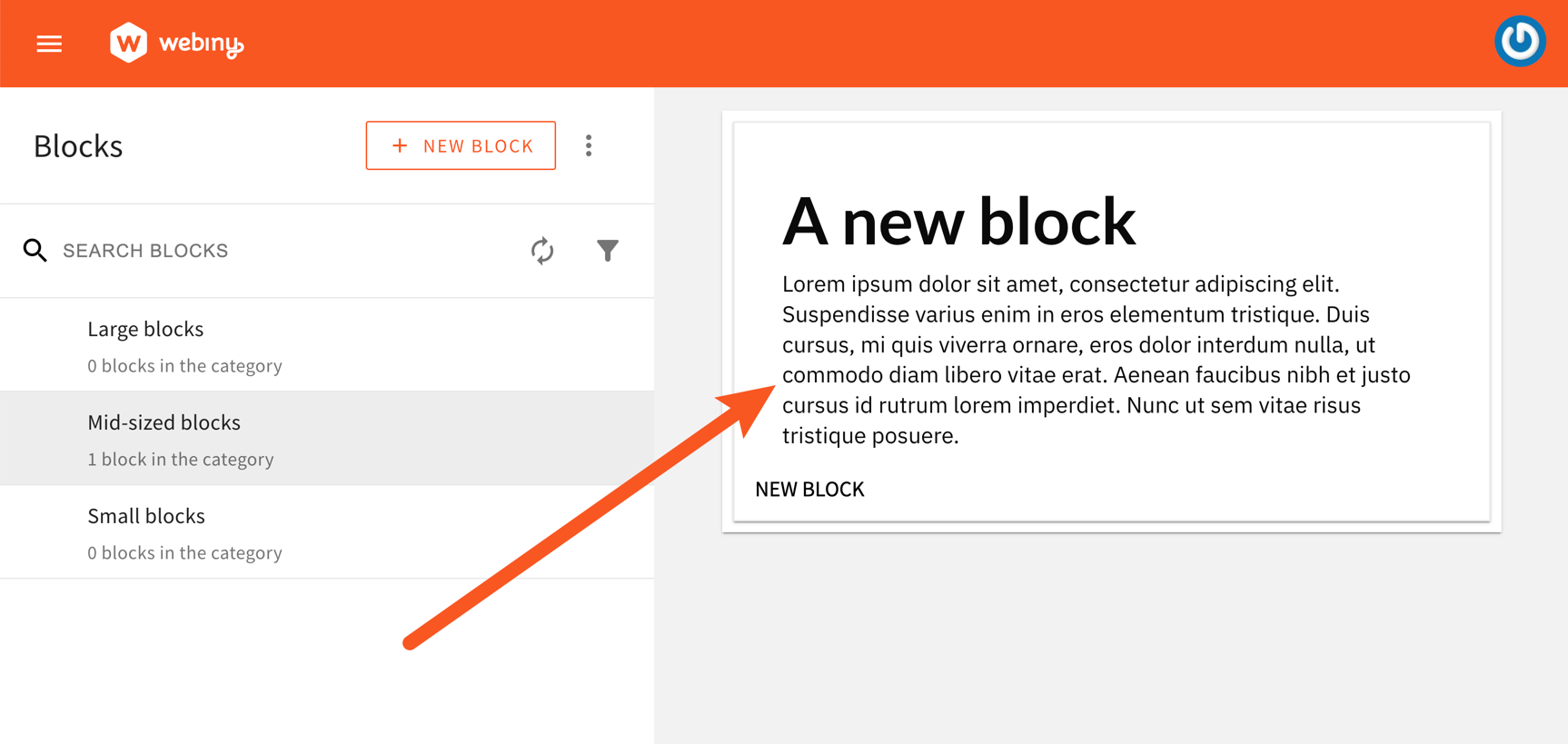
Pre-Built Visual Blocks for Webiny Page BuilderImproved Previewing of Blocks (#3329 )
)
We’ve improved the way blocks are previewed in the Page Builder app. Previously, whenever a block was saved, a preview image was generated and stored in the database. This image was then used to display the block preview in the Page Builder app.
However, this approach had a few drawbacks, the most important one being that the preview image was not always up-to-date with the actual block content.
So, with this release, we’ve changed the way blocks are previewed. Now, instead of generating and storing a preview image, we’re using the actual block content to display the preview. This way, the preview is always up-to-date with the actual block content.
 Improved Previewing of Blocks
Improved Previewing of BlocksForm Builder
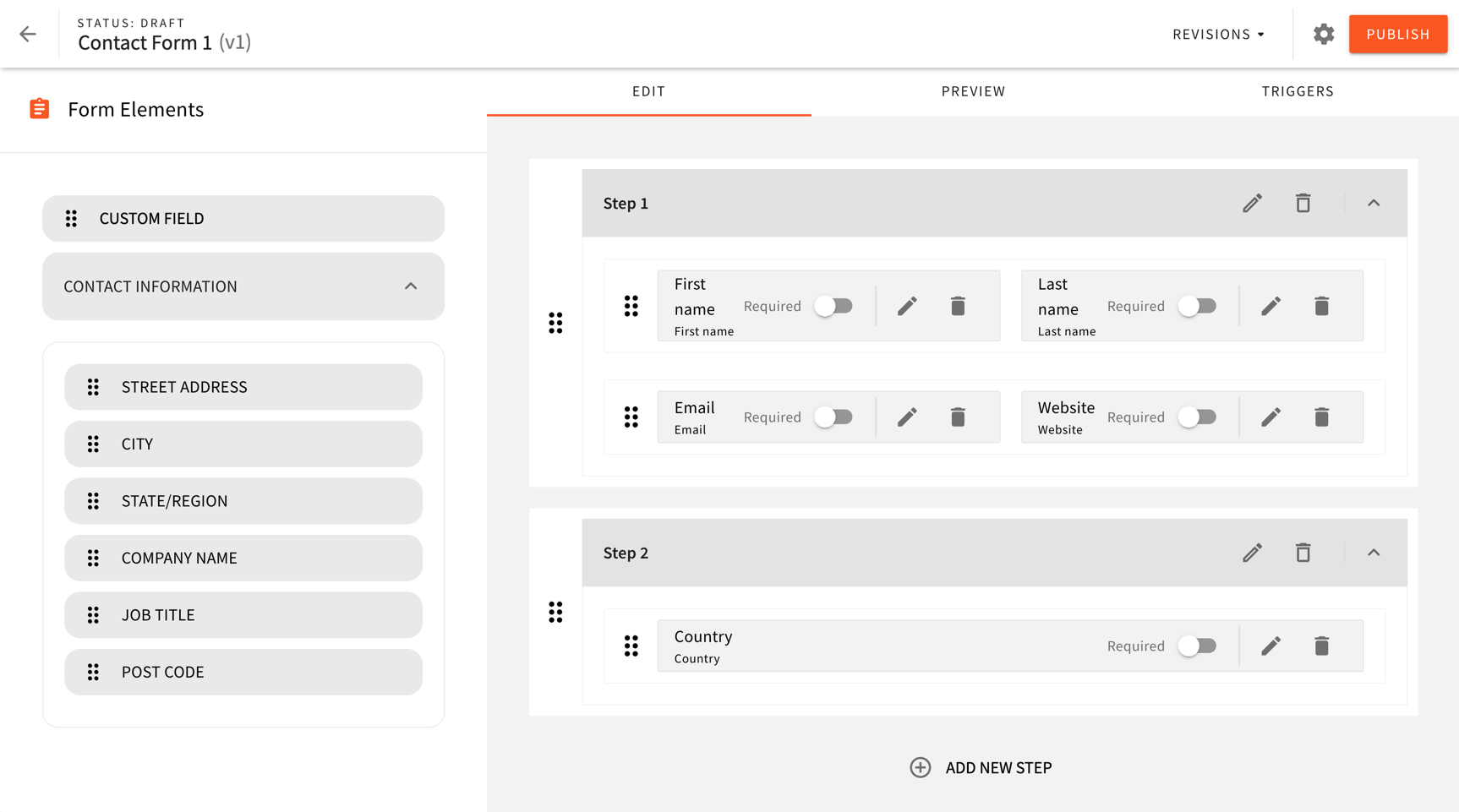
Multi-Step Forms
With this release, we’re introducing support for multi-step forms in the Form Builder app.
 Multi-step Forms
Multi-step FormsAs the name suggests, multi-step forms allow users to break down long forms into multiple steps. This way, users can create more complex forms, while still keeping them simple and easy to fill out.
In terms of backward compatibility, note that, upon redeploying your Webiny project, a data migration will be triggered, which will automatically convert all existing forms into multi-step forms. In essence, in this process, all form fields from existing forms will be moved into the first step of the form.
In terms of manual steps, note that you will still need to update a couple of form layout React components, which will partially be handled by the project upgrade script that’s included in this release. For more information, please refer to the Upgrade Guide.
File Manager
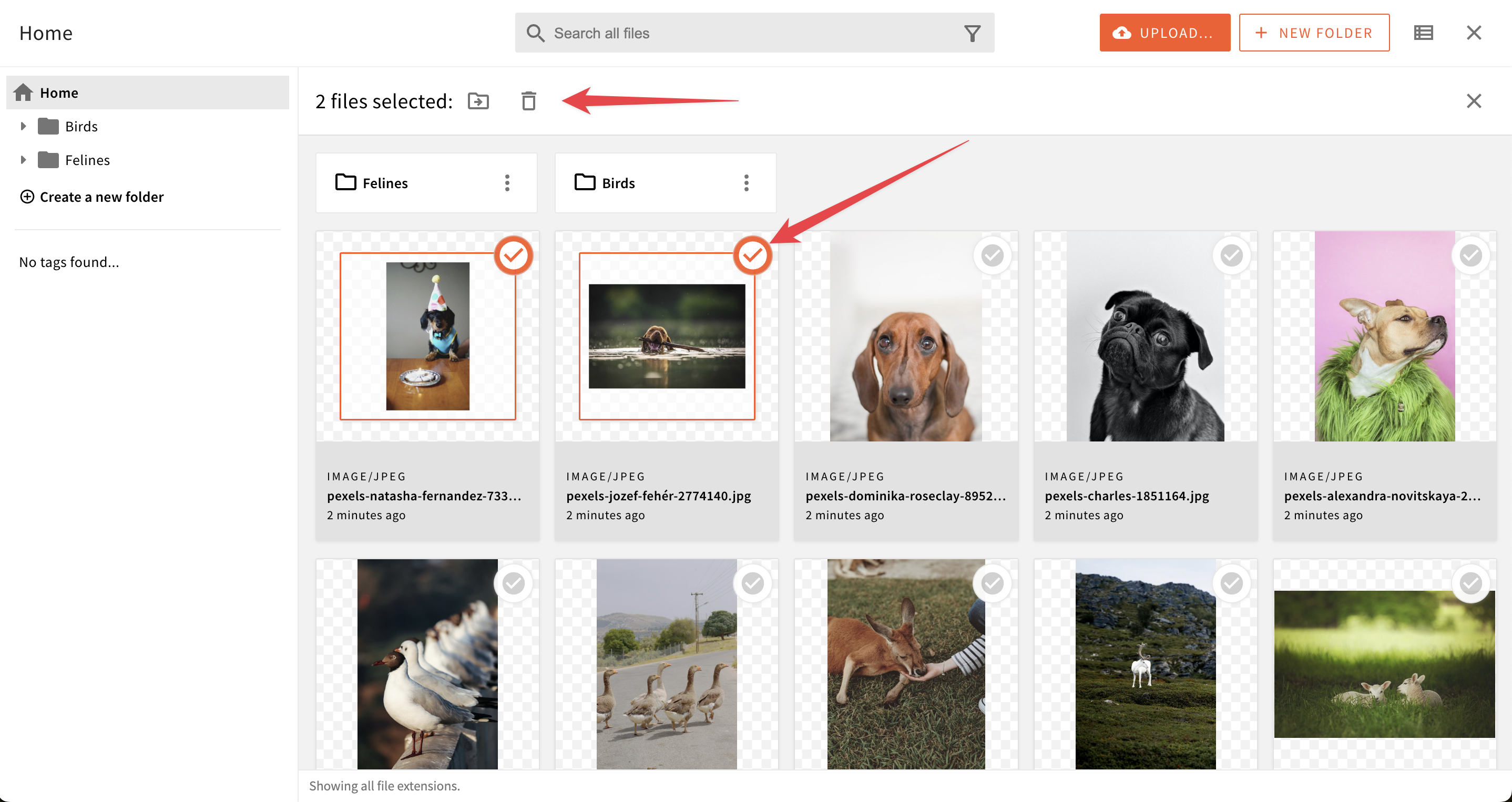
Multiple Files Selection Using the Shift Key (#3675 )
)
Using the Shift key, users can now select multiple files while browsing their files.
The above video demonstrates the feature when using the grid layout, but note that the same behaviour is also available when using the list layout.
Bulk Actions
Introducing Bulk Actions for Headless CMS, Page Builder and File Manager (#3501 #3530
#3530 #3608
#3608 )
)
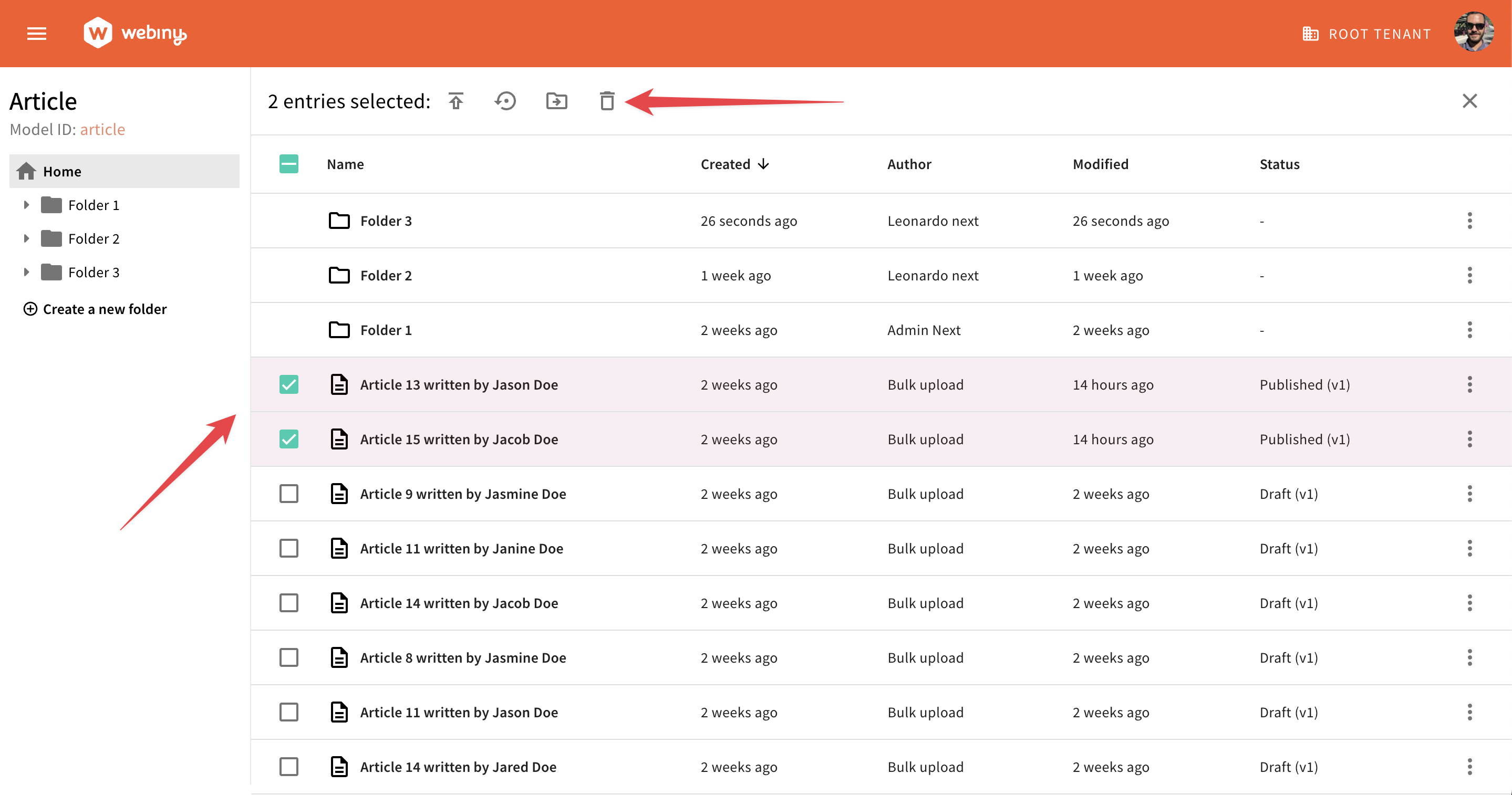
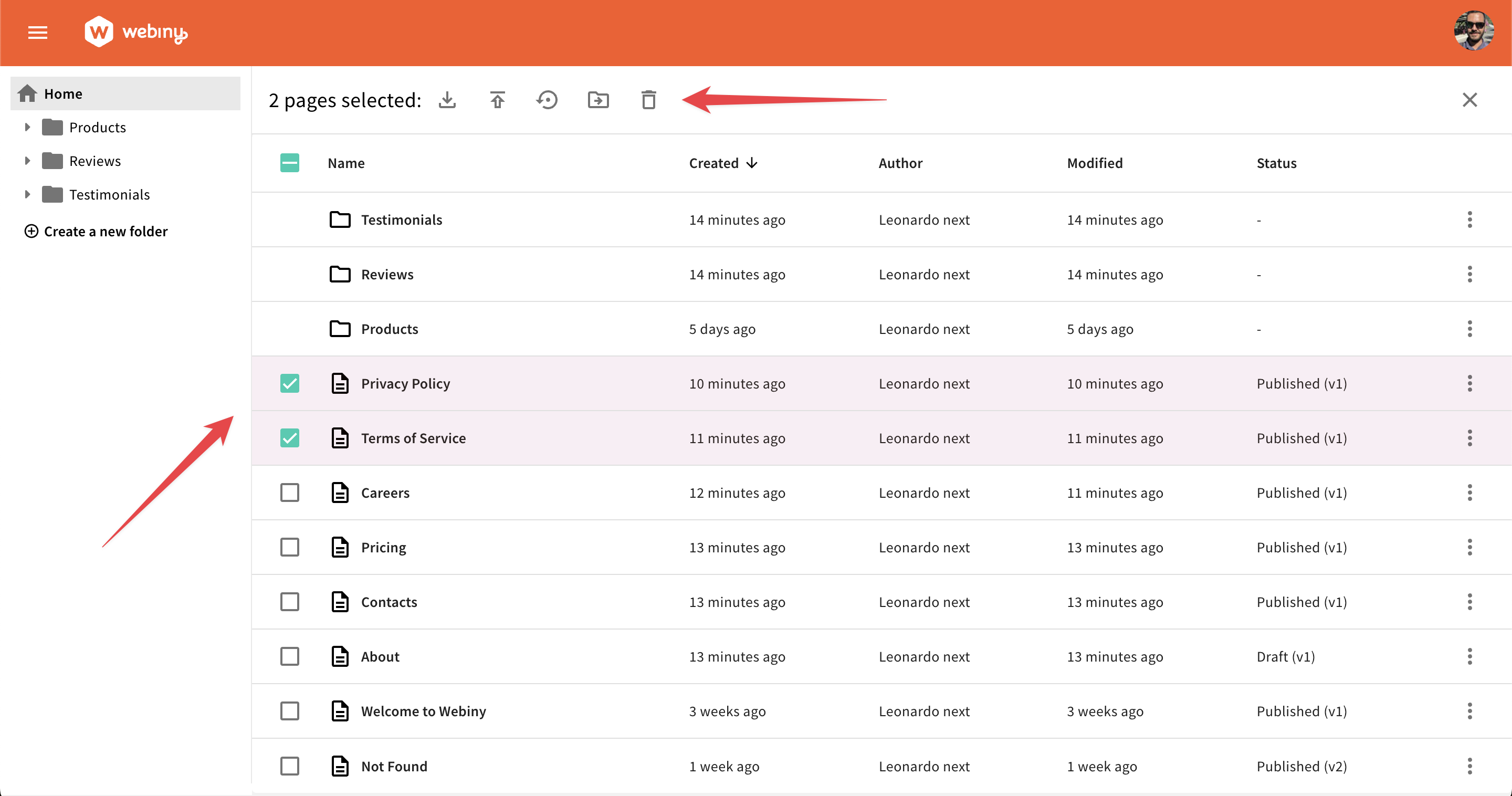
In this release, we are introducing Bulk Actions to our main applications. With this feature, users can now select multiple entries at once and perform various actions on the entire selection.
Customisation is another integral part of this feature. Developers can tailor the default actions to meet specific needs, and a comprehensive guide is available to help them refine the functionalities according to user feedback and demands.
This enhancement promises to redefine user interaction with entries, making routine operations easier and providing greater control to content editors.
 Bulk Actions for Headless CMS
Bulk Actions for Headless CMS Bulk Actions for Page Builder
Bulk Actions for Page Builder Bulk Actions for File Manager
Bulk Actions for File ManagerLexical Tooling
Lexical Parser and Converter (#3626 )
)
We’ve developed some useful tools to help you work with the Lexical editor, which we use in the Page Builder and Headless CMS.
Often, you need to import or export data to and from Webiny, but you only have, or need, HTML at your disposal. To help you convert HTML to Lexical, or Lexical to HTML, we’ve introduced a package @webiny/lexical-converter, to facilitate the process. It contains utilities to help you with bidirectional conversion of Lexical data.
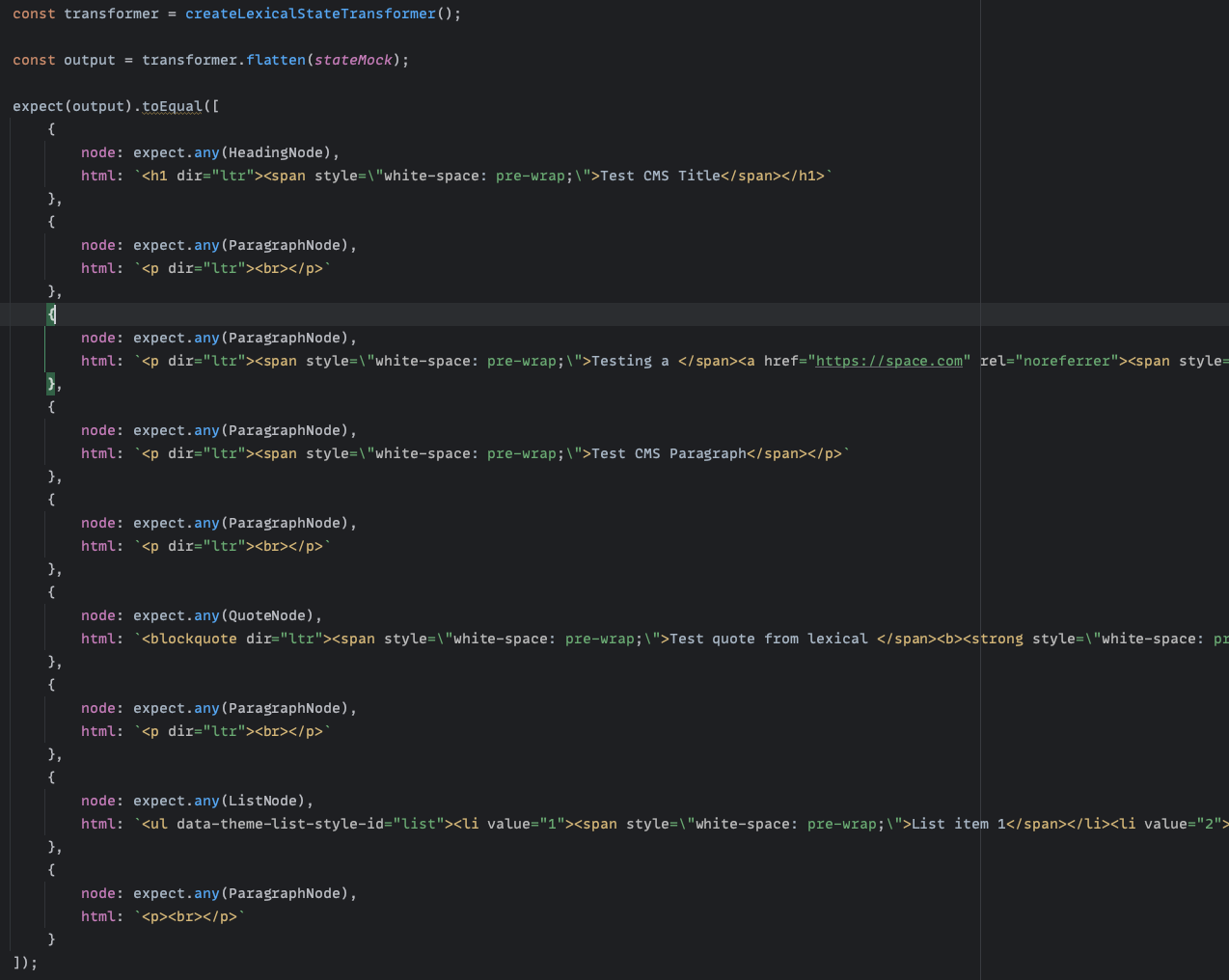
 The "flatten" utility produces an array of objects containing the Lexical node and its HTML representation.
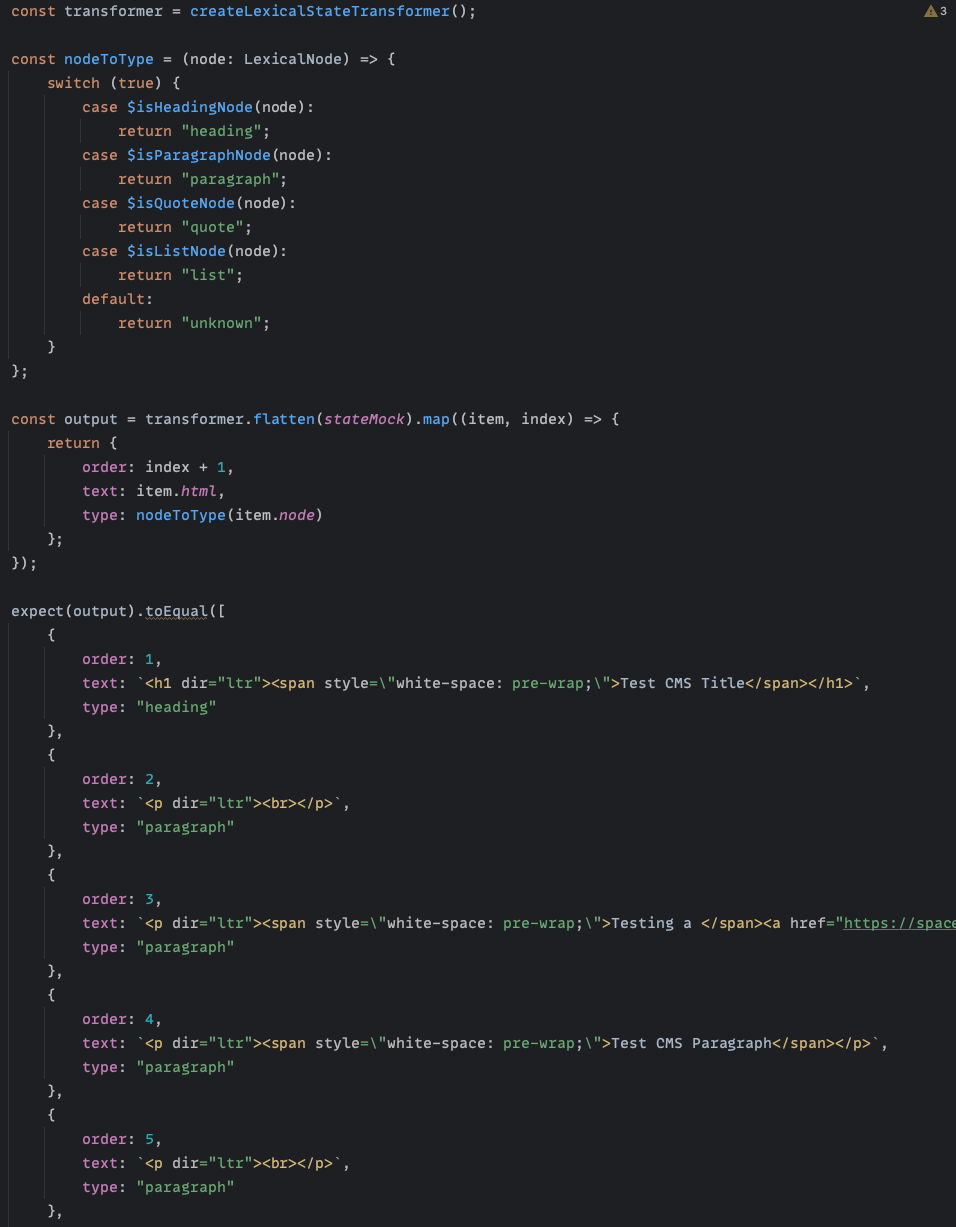
The "flatten" utility produces an array of objects containing the Lexical node and its HTML representation. Example of processing the flattened output to further shape your data.
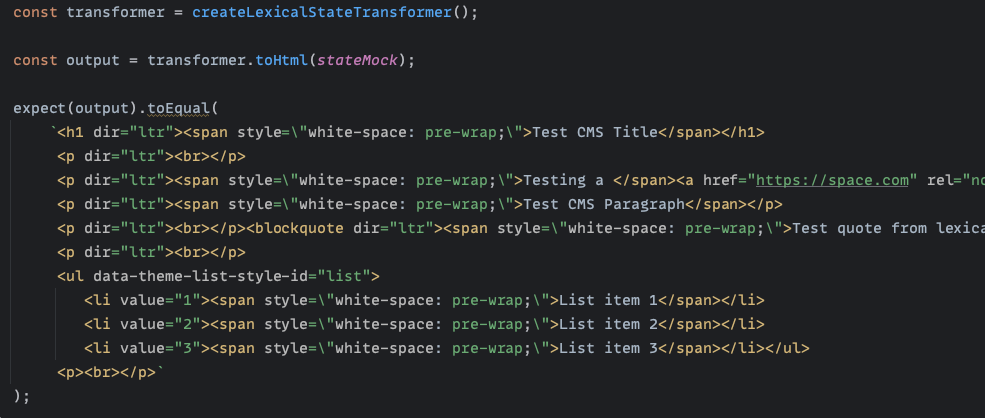
Example of processing the flattened output to further shape your data. The "toHtml" utility converts Lexical data into a single HTML string.
The "toHtml" utility converts Lexical data into a single HTML string.Development
Revamped Watch Command Output
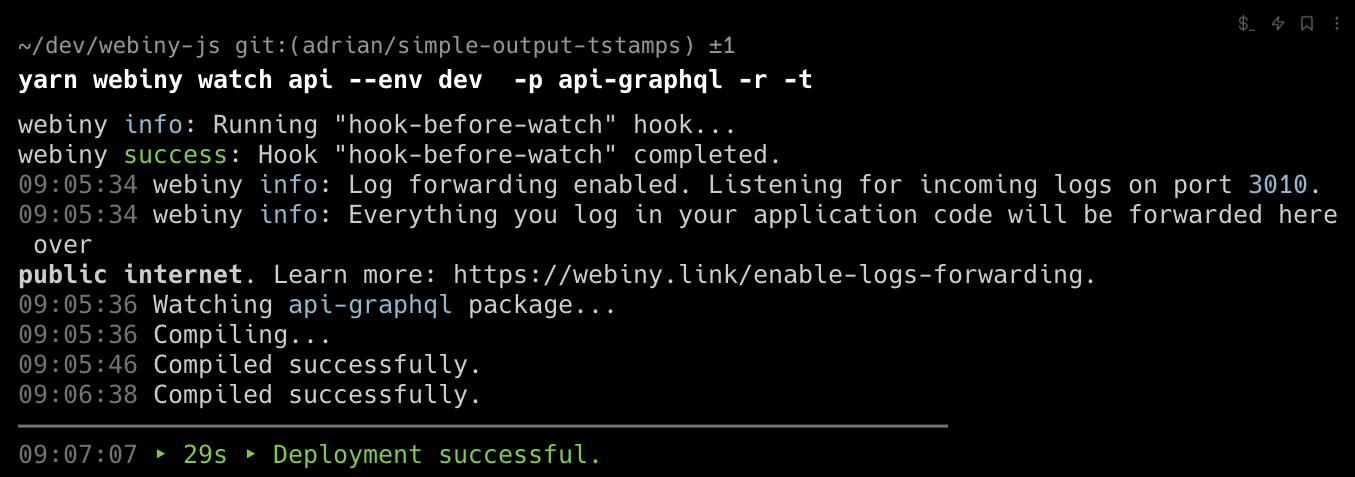
We’ve revamped the output for the webiny watch command.
 Revamped Watch Command Output
Revamped Watch Command OutputWhen compared to the previous, the new output is much more compact and easier to read. Instead of using three panes to display the build, deploy, and application runtime logs, the command is now printing all logs directly into the terminal.
Furthermore, the deployment logs have been simplified, only showing basic information about the deployment process. Only in case of an error, the full deployment logs will be printed to the user.
Node.js V16 (#3504 )
)
Because of the end of life for the Node.js v14, we have upgraded version of the Node.js for the system to the v16. AWS Lambdas will get deployed, with the usage of the new version, on your first deploy after the system upgrade.
Note that, if you have used puppeteer-core
This is a step towards the Node.js v18, which will probably go out with the next version of Webiny.