Page Builder > Theming
Introduction
How theming works inside Webiny Page Builder.
- what is the Page Builder theme consist of
- what plugins are used in Page Builder theme
Configuration File
The main configuration file for the Page Builder theme is located at: apps/theme/pageBuilder/index.ts

The configuration file is structured in several sections like so:
As you can see from the example above, we export two plugins that make the default Page Builder theme. Let’s discuss them in detail in the next section.
Page Builder Theme Plugins
pb-themePlugin
This is the plugin that registers the actual theme, together with several other elements. It contains the following elements:
Learn more about the specific theme components:
pb-page-layoutPlugin
The layout plugin is used to register layouts. Layouts are used to render the page content. The most commonly used layout includes a header at the top, page content in the center and a footer at the very bottom.
In the Page Builder, you can have multiple layouts. For example, one layout where the page is rendered in two-columned, the other in three columned layout.
Here is an example of how to register a layout:
Each layout has the following attributes:
name- an internal identifier for that particular layouttype- plugin type, must be set topb-page-layoutlayout- an object containing the layoutname,title, and a Reactcomponentused to render the layout
To introduce multiple layouts all you need to do is register multiple pb-page-layout plugins.
It’s also quite easy to register a new layout into the default theme:
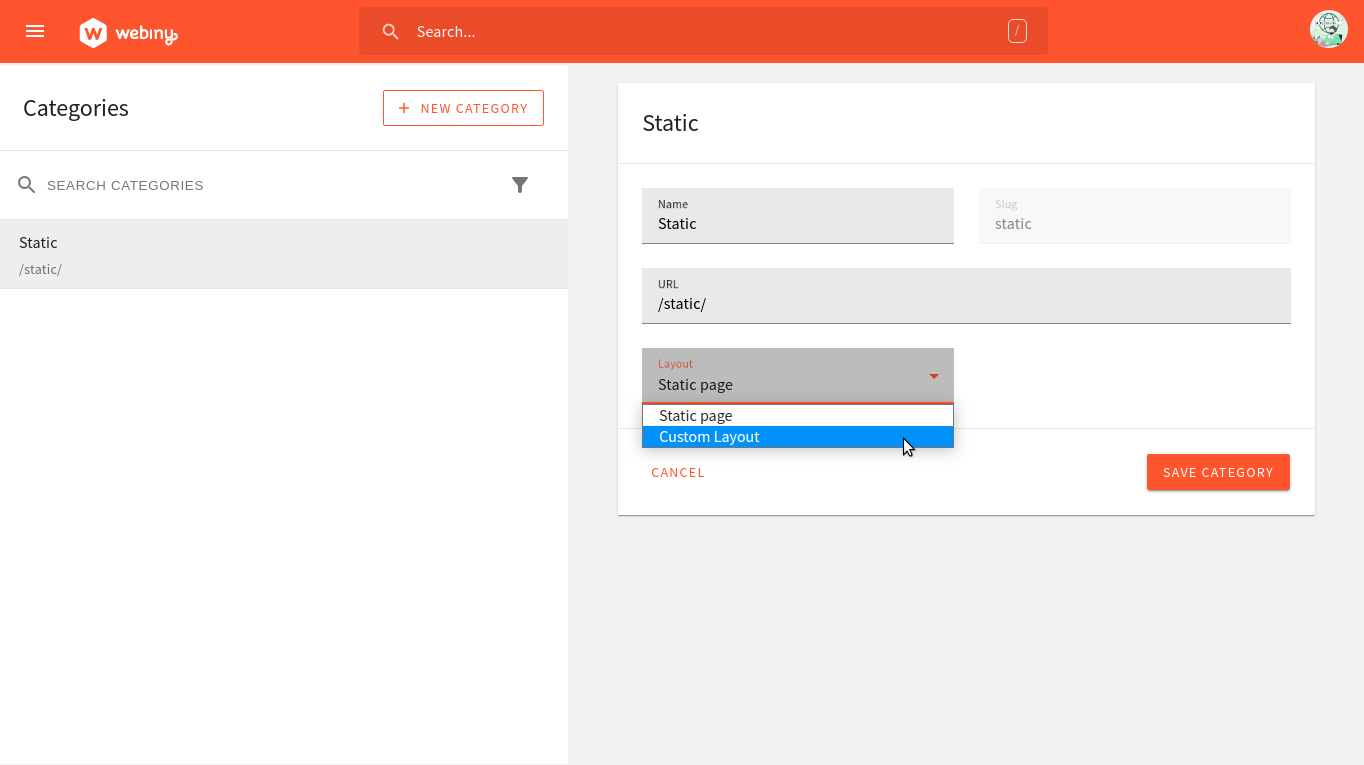
After saving the change, your newly registered layout should appear in the Categories form, in the Page Builder application as shown below:
 New custom layout
New custom layoutIn the Page Builder, layouts are linked to page categories. When you create a page category, say “Blog”, you need to select a layout. Each page created inside the “Blog” category, by default, use that layout. However, inside the page settings, you can overwrite that on a per-page basis if you need to.
To learn more about layouts and how to compose one, have a look at the layouts article.