Core Development Concepts > Extending and Customizing
Extend GraphQL API
Learn how to use GraphQL plugins in order to expand your GraphQL API.
- the two separate GraphQL APIs that are included by default in every Webiny project
- how to use the
GraphQLSchemaPluginin order to extend an existing GraphQL API
Use the webiny watch command to continuously deploy application code changes into the cloud and instantly see them in action. For quick (manual) testing, you can use the built-in API Playground.
Introduction
When it comes to HTTP API development, Webiny relies on GraphQL


By default, every Webiny project starts off with two separate GraphQL APIs.
Default GraphQL API
The default GraphQL API (or just GraphQL API) is the GraphQL API that’s located within the api/code/graphql
The Extend GraphQL API and Extend Admin Area scaffolds, which can help you extend your GraphQL API in no time, use the same concepts and approaches that are explained in this guide.
Headless CMS GraphQL API
The Headless CMS GraphQL API is a special standalone GraphQL API that is introduced by the Headless CMS application. It’s located in the api/code/headlessCMS
Learn more about the Headless CMS GraphQL API.
Extending GraphQL API
In general, when talking about extending an existing GraphQL API, we’re usually referring to one or more of the following:
- adding new query or mutation
GraphQL operations
- adding new GraphQL types
- extending existing GraphQL types with additional fields
For example, we might want to add a new, Page Builder-related, duplicatePage mutation, that would be responsible for making copies of provided pages. Or, we might just want to add an extra field to the PbPage
And although, depending on the application and the change we want to perform, some of the steps in the overall GraphQL extension process may differ, in all cases, we will want to start by registering a new GraphQLSchemaPlugin
The plugin is registered within your GraphQL API’s application code. For example, if we wanted to extend the default GraphQL API, we would create the plugin inside of the api/code/graphql/src/plugins
api/code/graphql/src/index.ts
api/code/headlessCMS/src/plugins
api/code/headlessCMS/src/plugins/index.ts
The GraphQLSchemaPlugin
@webiny/handler-graphql
The following is an example of a simple GraphQLSchemaPlugin
listBooks query.
Having the plugin
api/code/graphql/src/index.ts
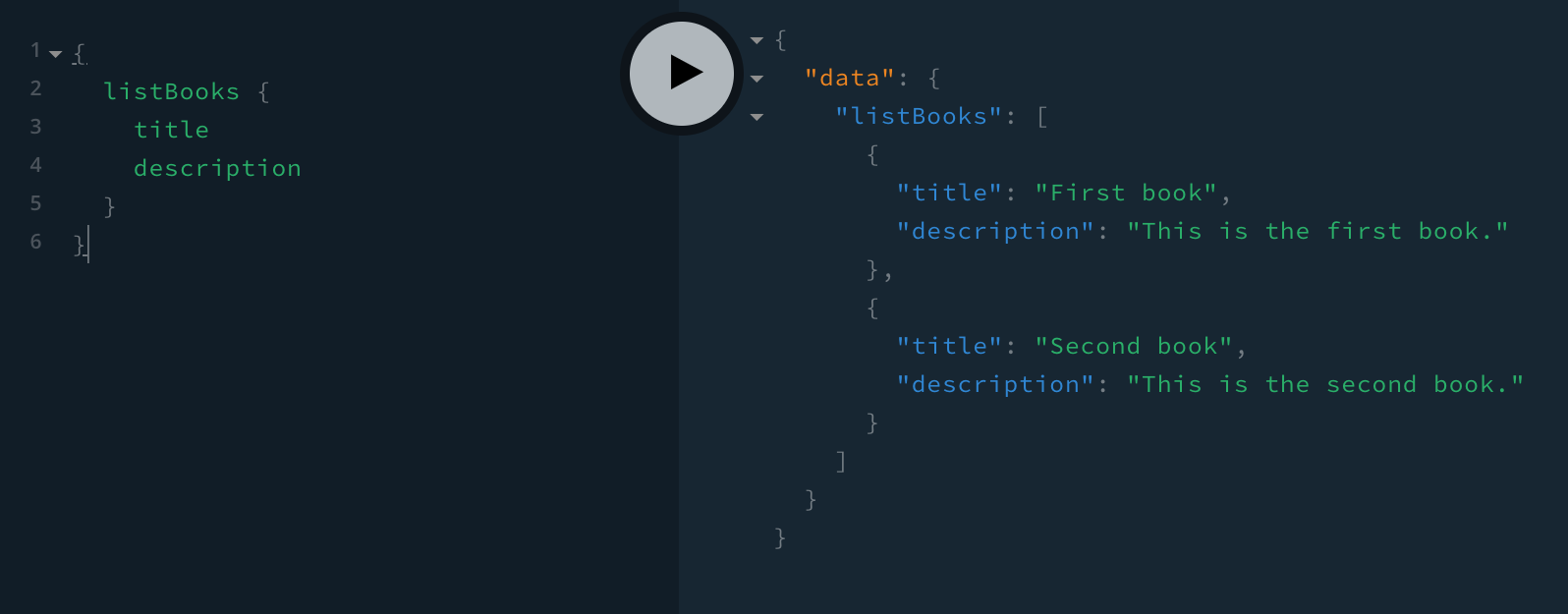
listBooks query, for example via the API Playground:
Executing the query should give us the following result:
 Executing the new listBooks Query via API Playground
Executing the new listBooks Query via API PlaygroundTo extend your default GraphQL API in no time, make sure to try the Extend Admin Area and Extend GraphQL API scaffolds.
Additional Related Examples
For more concrete examples, you can also visit the following guides which explain how to extend GraphQL types and operations that belong to different Webiny applications: