Admin Area > New App Tutorial
Extending Entities
Learn how to continue developing on top of the generated application code, by extending the initially generated entity with new attributes.
- how to continue developing on top of the generated application code
- in the GraphQL API, how to extend the initially created entity with new attributes
- in the Admin Area, how to extend the initially created form with new form fields
In order to follow this tutorial, you must use Webiny version 5.9.0 or greater.
Overview
Initially, the CarManufacturer
title
description
Let’s see how we can add the new isPopular boolean attribute to the CarManufacturer
Switch
GraphQL API
Starting from the GraphQL API, let’s open our CarManufacturer
Notice how we’re passing the CarManufacturerEntity
Entity class. Since the interface is essentially listing all attributes that our entity consists of, let’s update it as well:
Finally, let’s update our CarManufacturer GraphQL types in our schema, located in the typeDefs.ts
If you’ve run the two webiny watch commands, mentioned in the previous section, the performed application code changes should be automatically rebuilt and redeployed into the cloud.
Once we’ve done all of the above shown changes, we can switch to our Admin Area application, and continue by updating the Car Manufacturers form.
Admin Area Application
In the CarManufacturersForm
Switch
Once we’ve updated the CarManufacturersForm
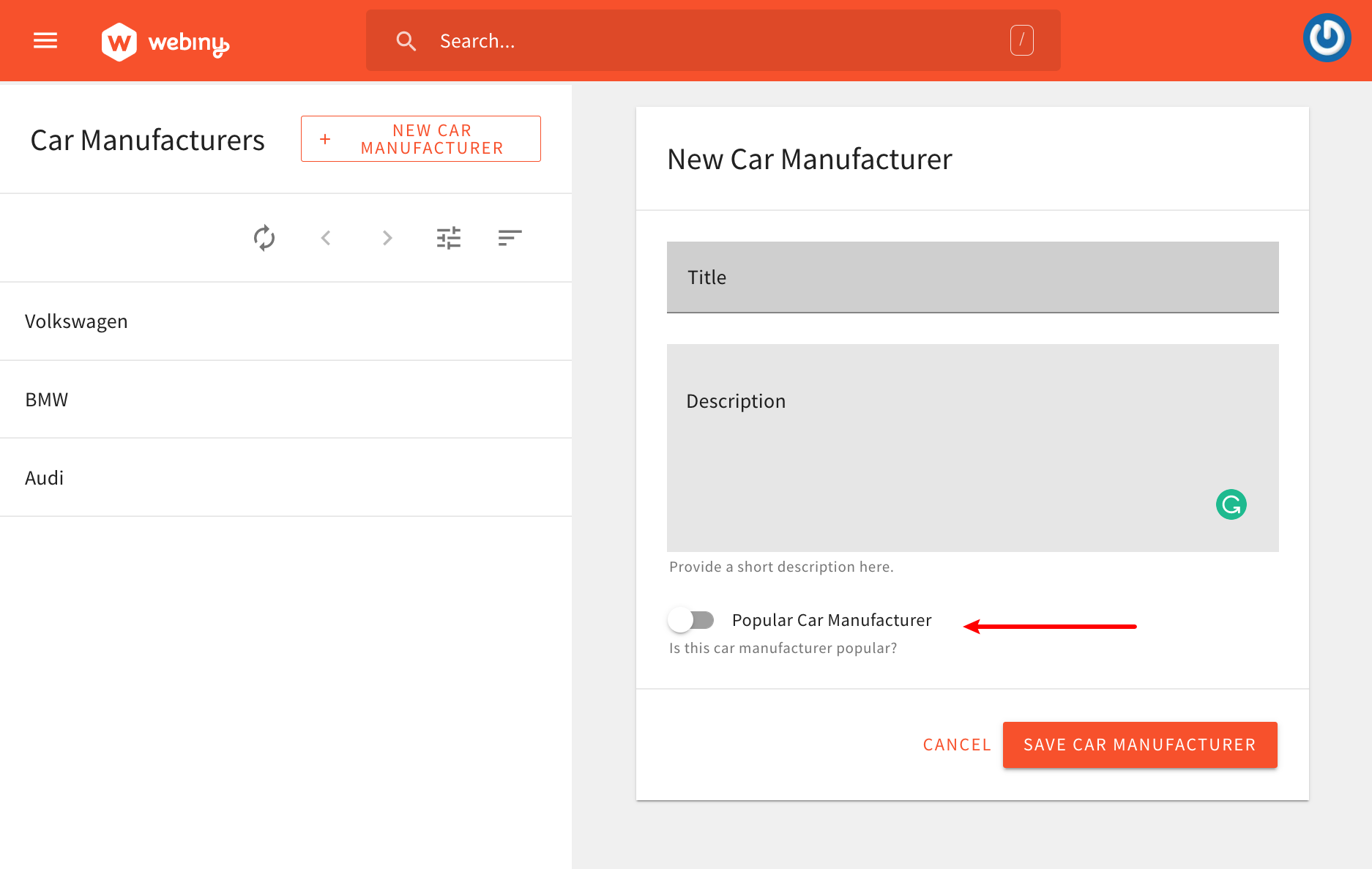
 Updated Car Manufacturers Form
Updated Car Manufacturers FormFinally, we need to add the isPopular field to all relevant GraphQL query and mutation operations. This ensures that we’re both sending and receiving the isPopular value while interacting with the GraphQL API.
Adding the isPopular field can be easily done by updating the CAR_MANUFACTURER_FIELDS_FRAGMENT
graphql.ts
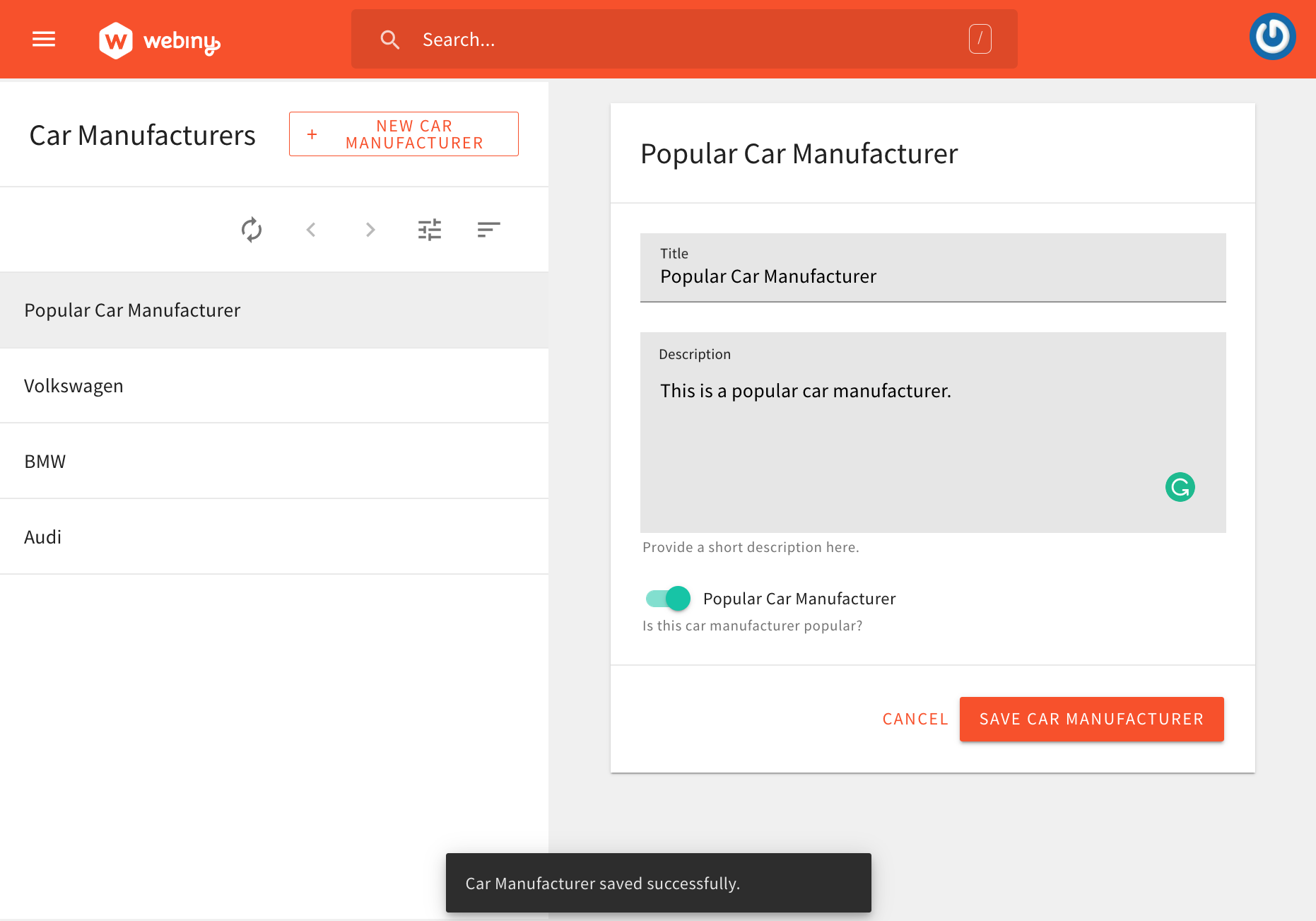
With this final change in place, we should be able to edit the isPopular attribute for each car manufacturer entry. To test this, we can simply open an existing entry, try marking it as popular, and submitting the form. If everything was done correctly, the form submission should be successful.
 Updated Car Manufacturers Form
Updated Car Manufacturers FormFAQ
I See DynamoDB Toolbox Is Being Used for Interacting With Amazon DynamoDB. Can I Use a Different Library?
On the GraphQL API side, you might have noticed we’re using DynamoDB Toolbox

Can I Bring My Own NPM Libraries?
You are free to bring your own preferred NPM libraries.
How Can I Perform Data Validation?
For data validation in general, we recommend you check out the @webiny/validation
What About Security (Authentication and Authorization)?
Because this is not something we can effectively predict, the generated application code does not include any authentication and authorization logic. But luckily, with a couple of built-in utilities, this is not too hard to implement.