Headless CMS > Essentials
Create Content Model
Learn how to create a content model in Headless CMS.
- how to create a content model
- how to define content model’s fields
In this tutorial, we will learn how to create a content model. As an example, we will create a Product content model with the following fields:
| Field | Field Type |
|---|---|
| Name | Text |
| Description | Long text |
| Price | Number |
Content model creation is a two-step process: in step 1, we will create the model, and in step 2, we will define model fields.
Step 1: Create Content Model
From the Side Menu, Click Headless CMS > Models.
Click + NEW MODEL.
✔️ The New Content Model screen opens.
In the Name textbox, type Product.
In the Content model group drop-down, if you have already created a group, select that group; else select Ungrouped.
In the Description textbox, type Demo Product Content Model.
Click + CREATE MODEL.
✔️ Screen to configure the content model’s fields opens.
Step 2: Define Fields
Drag and drop the TEXT field in the EDIT tab.
✔️ Field Settings - Text screen opens.
In the Label textbox, type Name and click SAVE FIELD.
Drag and drop the LONG TEXT field in the EDIT tab.
✔️ Field Settings - Long Text screen opens.
In the Label textbox, type Description and click SAVE FIELD.
Drag and drop the Number field in the EDIT tab.
✔️ Field Settings - Number screen opens.
In the Label textbox, type Price and click SAVE FIELD.
Click SAVE.
Congratulations! You have created your first content model.
Additional Information
Field Validation
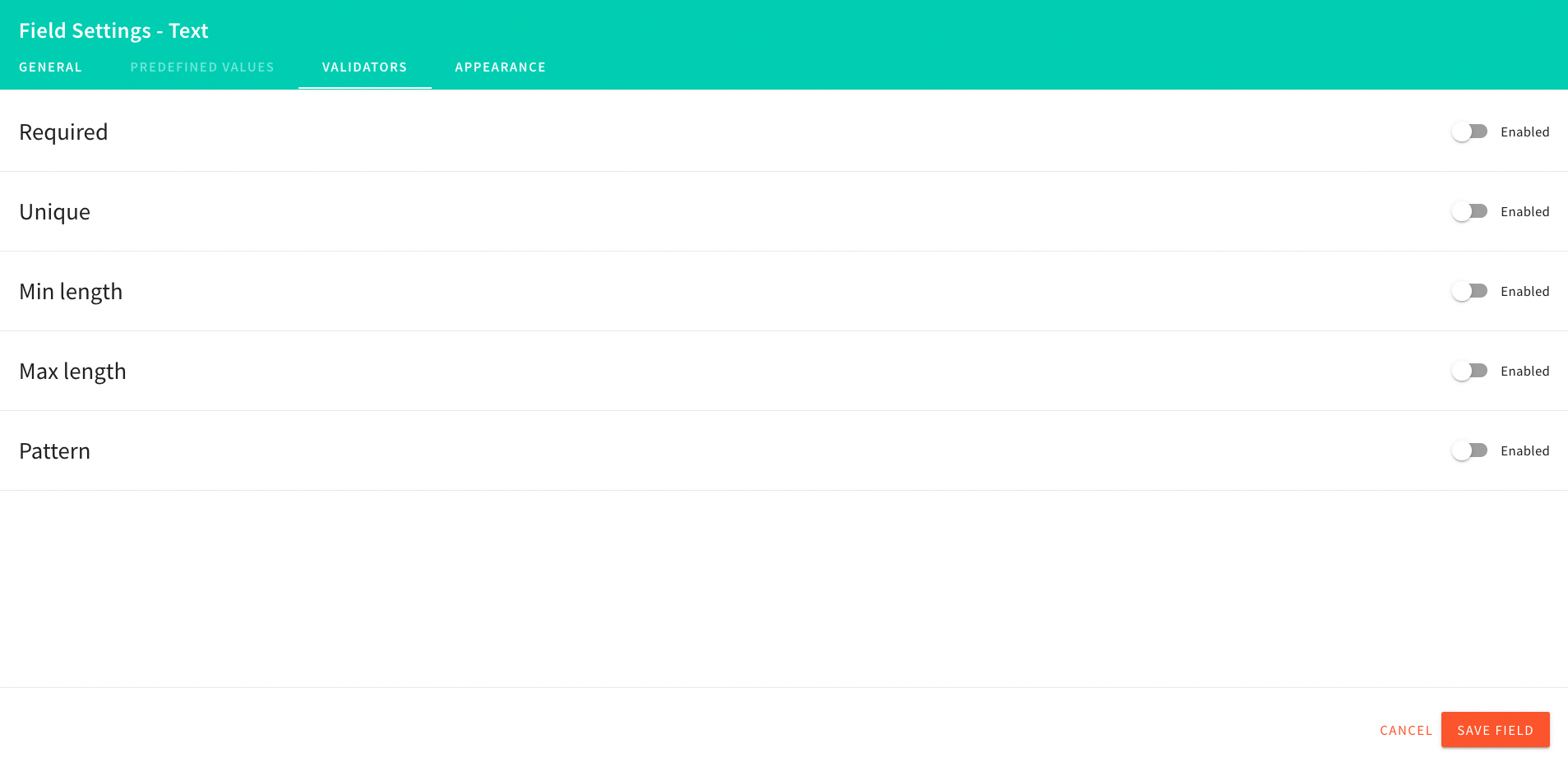
You can add various validations to a field from the VALIDATORS tab on the Field Settings screen. Depending on the field type, you can add different types of validations to your field.
 Field Validators
Field Validators