Webiny Enterprise
Setup Okta
Learn how to configure Okta with a multi-tenant Webiny project
Webiny Enterprise license is required to use this feature.
This feature is available since Webiny v5.22.0.
- how to integrate Okta with a multi-tenant project
Overview
Okta integration replaces the default Cognito setup, and allows companies to manage users and their access to Webiny instances from within Okta. Since Webiny’s system of permissions contains rich permission objects, you can’t define these in Okta. Instead, assignment to security groups is happening using JSON Web Token (JWT) claims, which help you map every identity to a specific security group within Webiny, on a particular tenant.
 Okta SignIn Widget
Okta SignIn Widget1) Prepare the Project
Your project needs to be at version 5.22.0 to use this feature.
Please follow the upgrade guide to upgrade your project to the appropriate version.
Alternatively, you can create a new >=5.22.0 project, by running:
If creating a new project, you’ll have to first configure multi-tenancy. Follow this guide, if that’s the case.
2) Add New Dependencies
We need to add several new packages to the project.
Add Okta module dependency to the GraphQL API dependencies:
Add Okta module dependency to the Admin app dependencies:
3) Configure Okta in the GraphQL API
We need to update security configuration in the graphql Lambda function.
The difference between your original file and the one below, is that we removed all Cognito plugins, and added Okta plugin instead, with some other tweaks to the security configuration. The most important changes are highlighted and commented for your convenience.
The last thing to do is to define the OKTA_ISSUER environment variable.
In your project directory, open the .env file, and define the OKTA_ISSUER variable, using your authorization server URI. You can find this URI in the Okta dashboard, by navigating to Security -> API.
This will ensure that, when Pulumi starts the deploy process, this environment variable is present in process.env, and it will be assigned to your Lambda functions.
4) Configure Admin App
Open apps/admin/src/App.tsx and replace the Cognito plugin with Okta plugin:
Next, we need to add this new ./okta file which contains the factory for Okta SignIn Widget

Copy the following code, and place it in apps/admin/src/okta.ts:
We’re using Okta SignIn Widget to handle the whole login process, so we need to import and configure it. The reason we’re exporting a factory is that we need to obtain an Okta App Client ID depending on the tenant we’re trying to access. We do that by sending a GraphQL query to our API, which returns the App Client ID for the given tenant. Only then we can configure the Okta SignIn Widget and start the authentication flow. App Client ID configuration for tenants is described in the next section.
There are two important variables you need to insert into this new okta.ts file, oktaDomain and rootAppClientId. Even though we obtain App Client IDs through the API, we’re unable to do it for the root tenant, since we need to login into the root tenant to execute the installation wizard (chicken & egg problem). So, for the root tenant, we must have its App Client ID present in the code.
With this, you’re ready to deploy the project. To deploy the whole project, run the following:
Or deploy just API and Admin project applications by running:
5) Configuring App Client ID for New Tenants
Once your project is deployed, open your Admin app. If everything went well, you should be presented with an Okta login screen. The Okta user you’re using to login must have access to the root tenant app client, and have the appropriate claims assigned to the user’s JWT so the user can be mapped to the correct security group, as described in the Configure Okta in the GraphQL API section.
We recommend that your main root tenant admin user has a full-access group assignment. Think of this user as a super admin user who can run system setup, create new tenants, and so on. A full-access security group is always present in the system. So, you don’t need to create it manually.
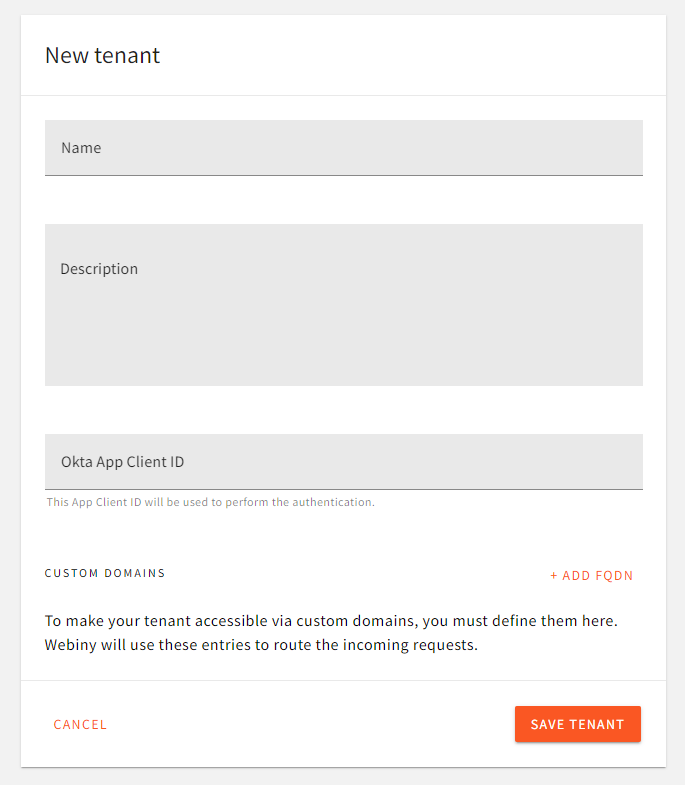
Once you’ve logged in, navigate to Tenant Manager -> Tenants. In the tenant creation form, there is a dedicated input for Okta App Client ID:
 Assign App Client ID to Tenant
Assign App Client ID to TenantThe value entered here is what the Admin app will be fetching via the API during app bootstrap (on every browser reload). Since multiple tenants can use the same app client ID, for development purposes, you can have 1 Okta app shared between all the developers in the team, across all tenants in their development environments.
6) Accessing Admin App of a Particular Tenant
To point the browser to a specific tenant you want to access, you simply need to use the tenantId query string parameter:
For production environments, this query parameter is exactly how you’ll setup the Initiate login URI in your Okta dashboard, to point users to the respective tenant.
For development purposes, though, developers will need to specify the query string parameter manually in the browser, since they’ll most likely be sharing the same Okta app client, but their tenant IDs will be different.