Architecture > Website Architecture
Overview
Learn about the necessary cloud infrastructure resources on which the Website project application relies on.
- what does the Website project application represent
- what are the common problems when serving a public website
- briefly, how Webiny approaches these problems
- the necessary cloud infrastructure resources on which the Website project application relies on
The Website Project Application
The Website project application represents your public website.
In terms of the code the application holds, essentially, we’re talking about a classic React application that renders pages created using the Page Builder application.
In terms of the necessary cloud infrastructure, things are not as simple as it’s the case with the Admin Area project application. Basically, public websites do not work well if they are served as a classic React single-page-application (SPA) that’s relying on the client-side rendering approach.
This is because of the following two factors:
- UX is not good because every time a users open a webpage, they are presented with a loading screen.
- SEO suffers significantly. Search engines and web crawlers are still having problems interpreting the dynamically generated HTML, and some are not supporting this at all.
Learn more about different rendering approaches in this article
Because of this, Webiny developed its own Prerendering Service, which prerenders your website pages. In other words, when a page is published, it captures the complete HTML code, and relevant data for it in advance. And, when an actual website visitors visits one of your pages, the page is just served as a simple static HTML file, with the page data directly embedded in it. This approach resolves both of the issues mentioned above.
The explanation on prerendering of pages, presented above, is a very brief one. This is intentional, as this key topic is focused on the cloud infrastructure Webiny deploys and not on the prerendering itself. If you want to learn more about how the Page Builder application handles page rendering, visit the Prerendering Pages key topic.
Diagram
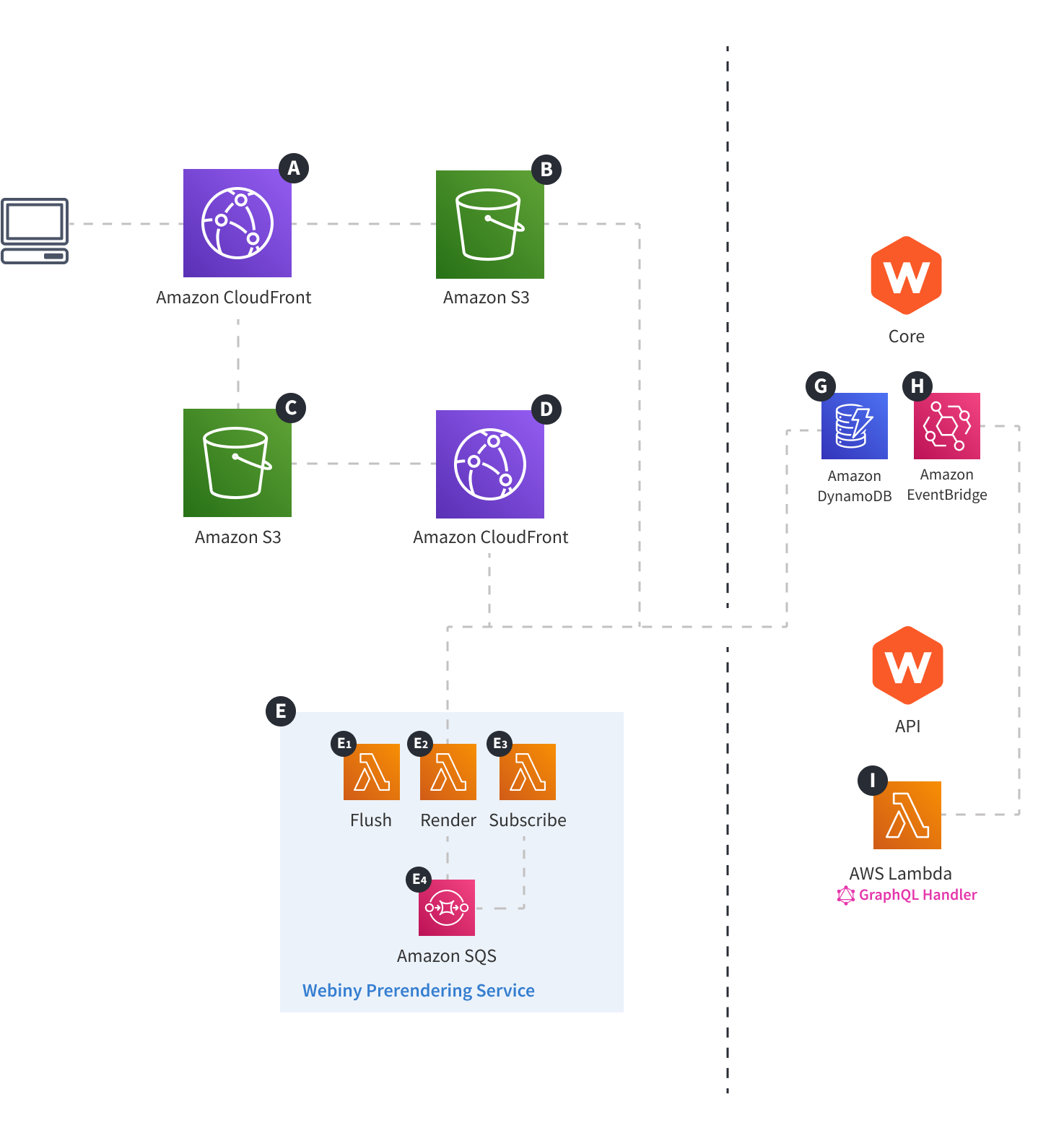
For brevity, the diagram doesn’t include network-level cloud infrastructure resources, like region, VPC, availability zones, and so on. Check out the Deployment Modes section if you’re interested in that aspect of the deployed cloud infrastructure.
 Webiny Cloud Infrastructure - Website - Overview
Webiny Cloud Infrastructure - Website - OverviewDescription
The diagram gives an overview of the complete cloud infrastructure that’s needed to host the Website project application and, in combination with the Core and API project applications, that makes prerendering of pages possible.
We have two Amazon CloudFront distributions